Server response time is the time it takes for your visitor’s web browser to receive a response from your
Here are 27 ways to reduce server response time.
- Positions #1 to #10 Load in Less Than 2.3 Seconds
- What is Server Response Time?
- How Do You Test Server Response Time?
- What is Google’s PSI Score?
- How To Get a 90+ score on Google’s PSI
- Why The Need for Speed?
- 27 Ways to Reduce Server Response Time in WordPress
- #1. Upgrade your PHP version
- #2. Check if you’re using HTTP/2
- #3. Use GZIP compression
- #4. Load scripts later
- #5. Use Cloudflare nameservers (free)
- #6. Use a Content Delivery Network (CDN)
- #7. Reduce render-blocking JavaScript
- #8. Use a cache plugin
- #9. Reduce external scripts
- #10. Install WP Disable
- #11. Clean your database
- #12. Optimize your images
- #13. Upgrade your hosting
- #14. Keep your WP plugins to a minimum
- #15. Choose the right plugins
- #16. Make sure your WP version is up-to-date
- #17. Make sure your WP plugins are up-to-date
- #18. Load your favicon directly into your theme
- #19. Use a speed optimization plugin
- #20. Use a premium DNS service
- #21. Remove widgets from site-wide sidebars/footers
- #22. Choose a fast WordPress theme
- #23. Optimize your homepage to load quickly
- #24. Use cookie-free domains
- #25. Add expires headers
- #26. Defer unused CSS
- #27. Use accelerated mobile pages (AMP)
- Conclusion
- More Articles About SEO

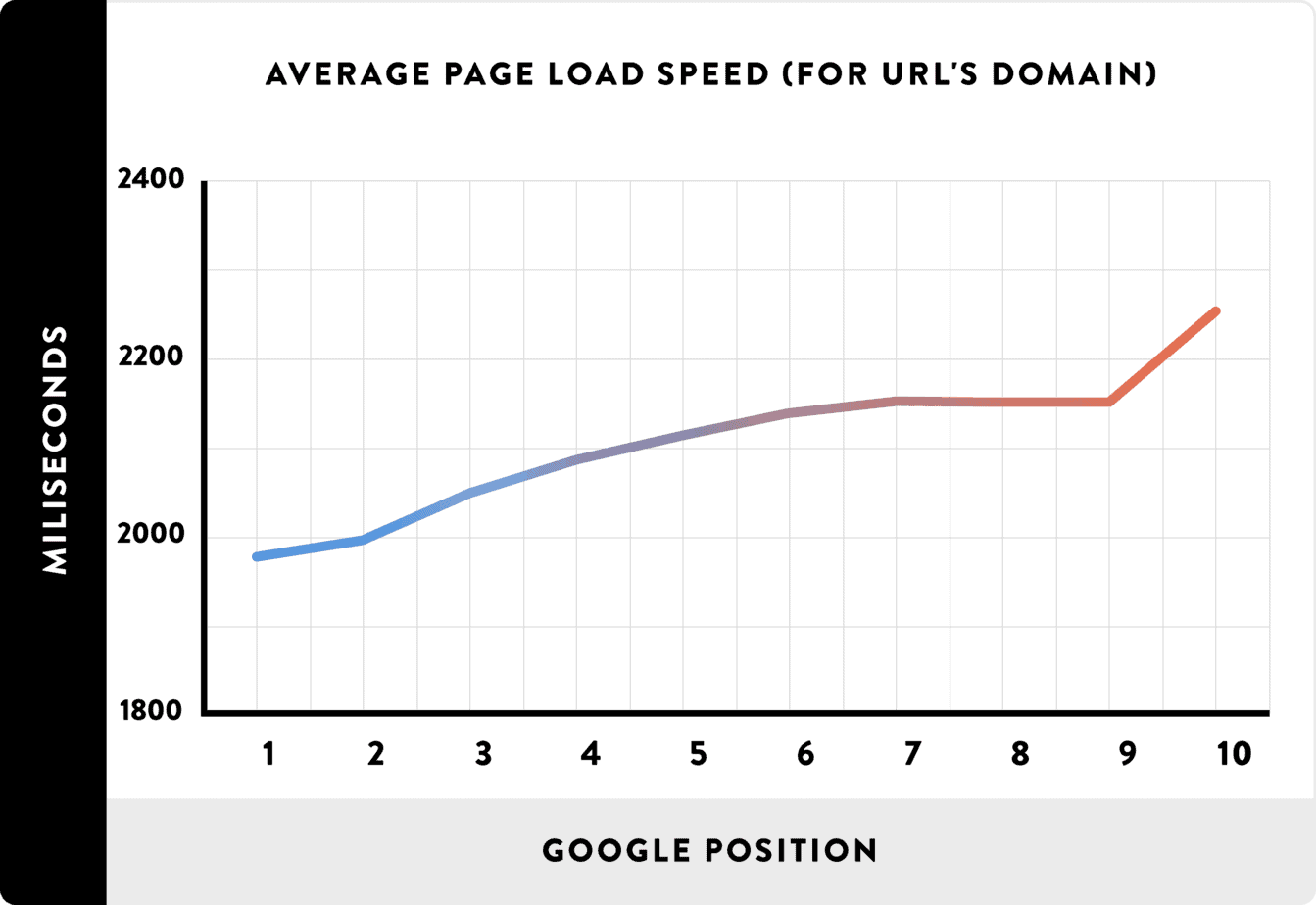
Positions #1 to #10 Load in Less Than 2.3 Seconds
In 2016 SEO whizz Brian Dean analyzed over 1 M search results to find out what factors make a page rank on Page #1 of Google.
Brian found that web pages that ranked in positions #1 and #2 on Google had an average load time of 2 seconds or less.

Even pages that ranked in position #10 had an average load time of just over 2.2 seconds.
SEO is such a complex topic that it seems almost absurd that something as simple as speeding up your website can help you get on Page #1 of the search results.
But it’s a fact.
The evidence is very clear: your chances of getting on Page #1 of Google increase dramatically if you can get your website to load in 2 seconds or less.
And it turns out it’s not that difficult.
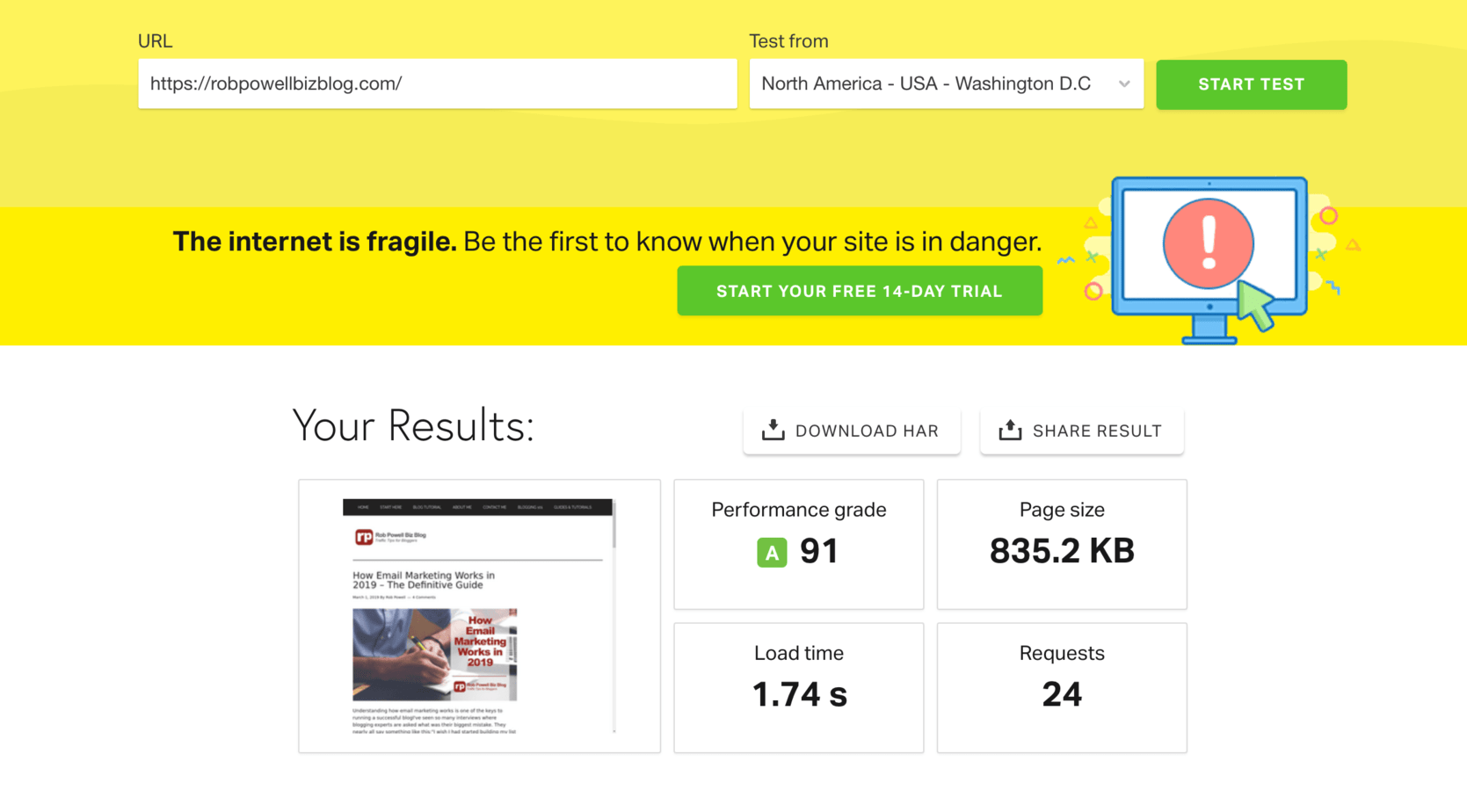
I managed to reduce my website load time to 1.7 seconds, as measured by Pingdom:

How did I do it?
That’s what I’m going to show you in this article: 27 ways to reduce your server response time in WordPress.
But first, what is server response time?
How do you test it?
And what’s a good server response time?
What is Server Response Time?
Server response time (SRT) is the time that elapses from when a web browser requests data from the server and when the server responds to that request.
It is also referred to as the Time To First Byte (TTFB).
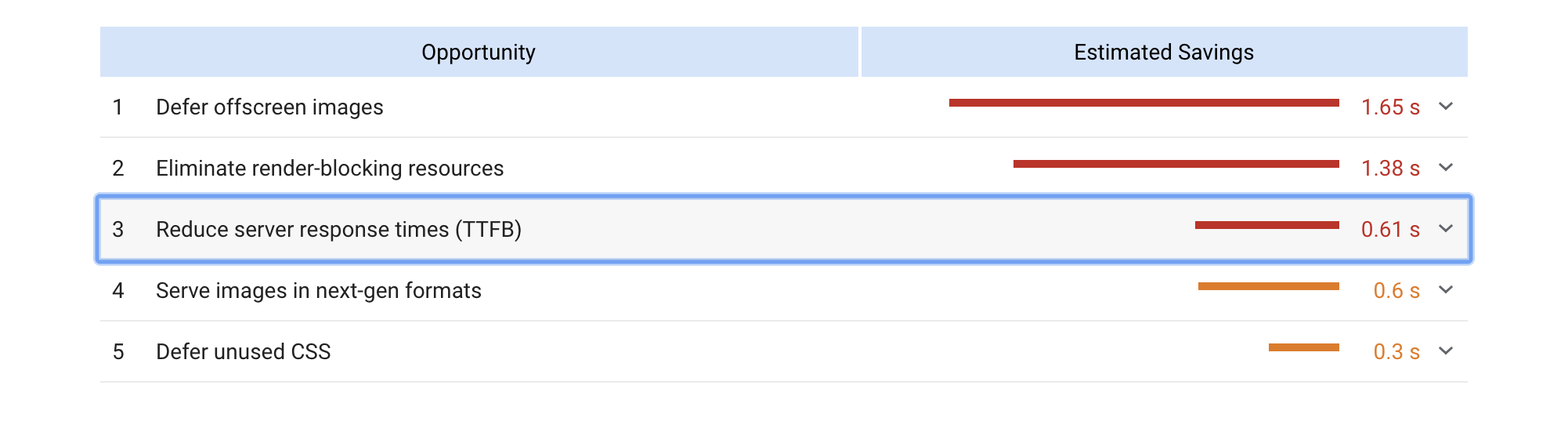
In the Google Page Speed Insights test shown below, Google has flagged server response time as one of the opportunities where this particular website could improve its performance:

How Do You Test Server Response Time?
The best way to check your server response time is Google’s Page Speed Insights.
If your server response time is slow, Google will list it under “Opportunities” (for speeding up your load time).
Here are two other tools for measuring Server response time:
What is Google’s PSI Score?
Google created the Page Speed Insights test in 2018, shortly after it announced that ‘Google Speed Update’ in July of that same year.
Unlike Pingdom and GT Metrix, the Google PSI test doesn’t directly measure your load time.
It gives your website a score, based on a range of factors that affect user experience on mobile:
- 90 to 100 is ‘Fast’
- 50 to 89 is ‘Average’
- 0 to 49 is ‘Slow’
If you get a score of 90 or above, the PSI indicator turns green.
Reading between the lines, it seems likely that Google wants all websites to have a PSI score of 90 or above.
How To Get a 90+ score on Google’s PSI
There are five key improvements you can make that will help to give your website a PSI score of 90+:
- Optimize images
- Minify CSS and JavaScript
- Use a CDN (Content Delivery Network) to deliver things like images and PDFs.
- Eliminate Render Blocking Resources
- Enable GZIP compression on your server
MORE ARTICLES ABOUT SEO
- Search Engine Visibility – 23 Valuable Tips For More Traffic
- Stuck on Page #2 of Google – How To Get Out in 7 Easy Steps
- How To Rank for Multiple Keywords and Triple Your Traffic
- 13 Types of SEO You Shouldn’t Ignore in 2022
- Choosing a Domain Name for SEO – 10 Tips For Getting It Right
- SEO Recipe For Success – The 7 Key Ingredients For Ranking Well
- What Is SEO? An Introduction to Search Engine Optimization
Why The Need for Speed?
So, what’s driving this emphasis on
As you may know, mobile is overtaking desktop.
In 2017, for the first time ever, mobile overtook desktop: 50.3 % of all Internet browsing was on mobile devices.
That percentage went up in 2018 to 52.2%. And the percentage of mobile internet browsing will keep growing.
But here’s the problem:
Desktop browsers are typically plugged into high speed internet connections. But most mobile users are using much slower connections (3G and 4G).
If Google and other search engines are going to meet this growing demand from mobile users, they need websites to deliver faster response times.
And that’s where Google Page Speed Insights comes in.
It seems safe to assume that eventually websites that don’t have a PSI score of 90+ will have trouble ranking on Page #1 of Google.
So now that you understand why speed has become such a big deal, let’s look at ways to make your website load faster.
27 Ways to Reduce Server Response Time in WordPress
#1. Upgrade your PHP version
In December 2015 PHP 7 was released. To give you an example, PHP 7 is about 3x faster than PHP 5.6.
If you’re not using PHP 7, you need to upgrade immediately.
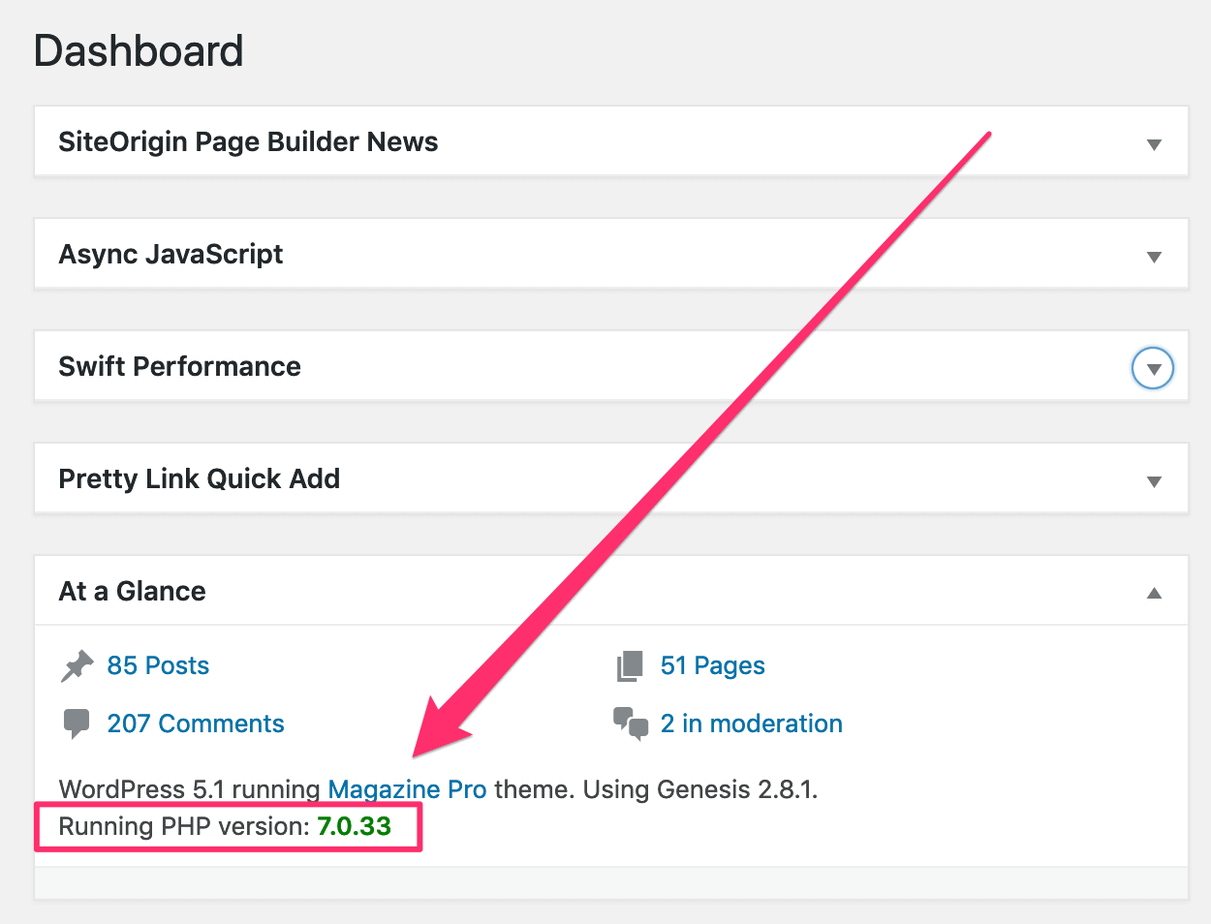
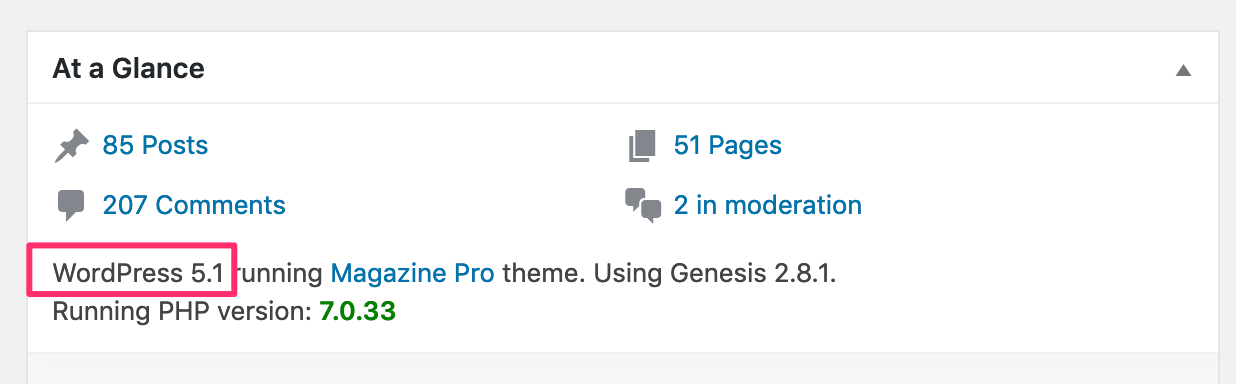
Download and install the Display PHP Version plugin.
Once the plugin is activated, navigate to the ‘At a Glance section’ of your WP dashboard and you’ll see your PHP version displayed:

This is a plugin you only need to use once.
As soon as you’ve checked your PHP version, deactivate the plugin and delete it.
If it turns out your website is not running PHP 7, contact your
#2. Check if you’re using HTTP/2
HTTP/2 is a new network protocol introduced in 2015. It can make your website load 10 to 15% faster.
Use this tool to check if your website is using HTTP/2.
If your website is already using HTTP/2, congratulations – you are among 27% of all websites than currently use HTTP/2.
But if your website is not using the new protocol you will either have to enable it on your cPanel or, in the worst-case scenario, change
#3. Use GZIP compression
Another way to reduce server response time is to implement GZIP compression.
GZIP stands for GNU zip. It’s a file format and a software application used for file compression and decompression. In a nutshell, it reduces the size of named files.
GZIP compression makes your web pages load faster by reducing the size of files by up to 90%.
Use the GZIP Compression tool to check if your website uses GZIP.
If not, you can either enable it on your server (via the cPanel) or you can use the Check and Enable GZIP Compression plugin.
#4. Load scripts later
Another way to reduce server response time is to load scripts as and when they are needed.
Instead of loading the entire web page in one go, your website only loads the files and scripts needed for that’s section of the page.
The scripts required for further down the page are only loaded once the user gets there.
This is called lazy loading.
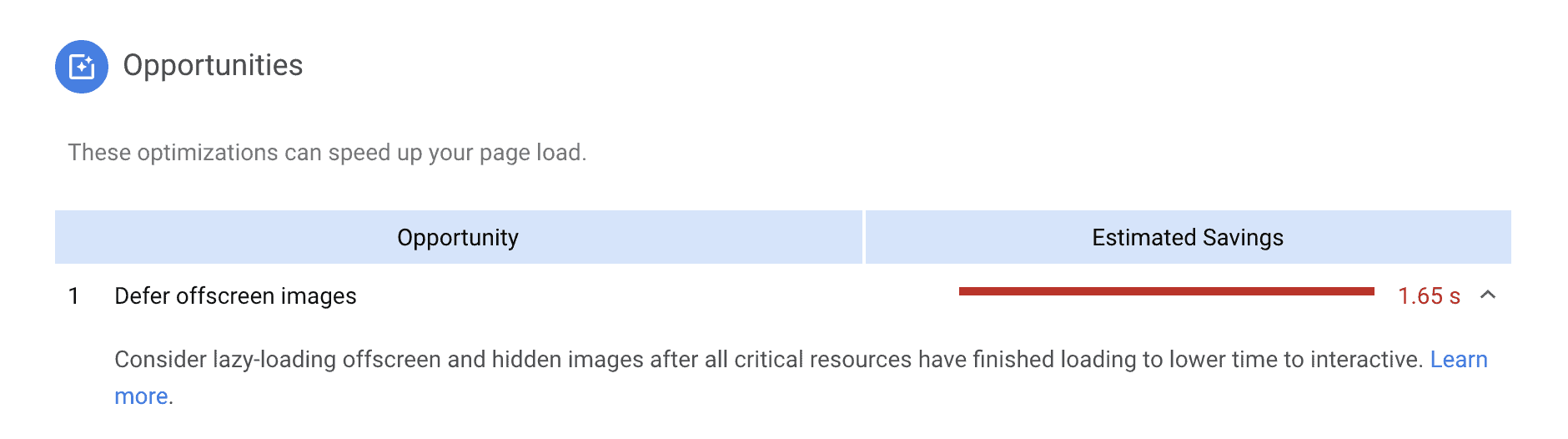
Here’s an example of a Google PSI recommendation to use Lazy Loading to ‘defer offscreen images’:

#5. Use Cloudflare nameservers (free)
This is another easy (and free) way to reduce server response time. When you change your nameservers to Cloudflare’s nameservers your website gets the benefit of Cloudflare’s global network of data centers.
Cloudflare has 165 data centers across the globe.
With Cloudflare nameservers, traffic to your website gets routed through the data center that is nearest to your visitor.
This results in much faster load times.
Here’s a video that walks you through the process of setting up Cloudflare nameservers:

Please note: changing your nameservers to Cloudflare does not mean changing your
#6. Use a Content Delivery Network (CDN)
Another great way to reduce server response time is to use a Content Delivery Network or CDN.
A CDN is a global network of servers that delivers pages and other Web content to a user, based on the geographic location of the user.
Cloudflare is an example of a CDN.
Your website becomes much faster when you use a CDN because your visitor’s server accesses your content through a node that is much closer than your
I use StackPath as my CDN ($10 per month).
It shaved about 2 seconds off my website load time, as measured by Pingdom.
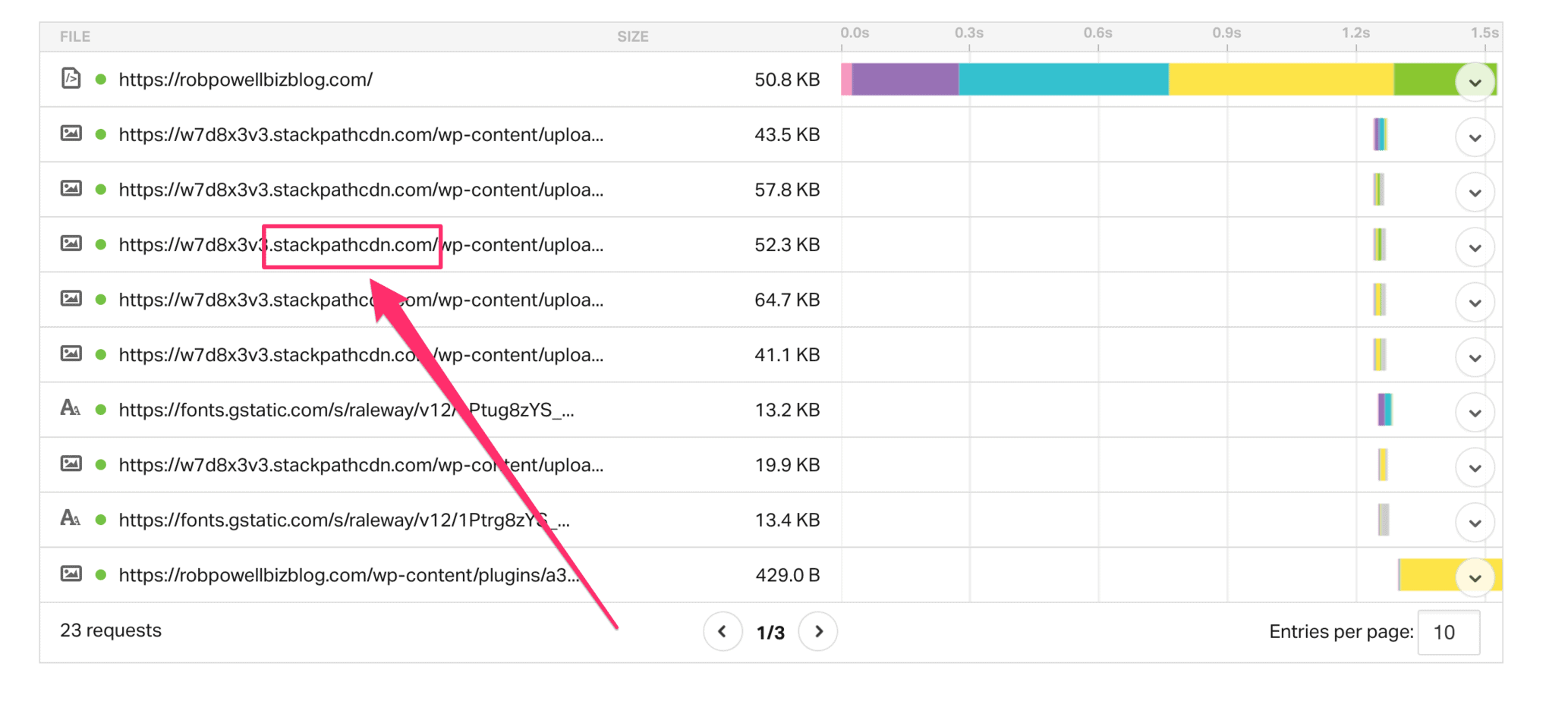
When you use a CDN, you’ll be able to see in the Pingdom results that a lot of your content is being delivered by the CDN (in this case StackPath):

#7. Reduce render-blocking JavaScript
Render-blocking occurs when your browser attempts to render a page and comes across a script that it has to execute before it can continue loading.
This increases the load time of your page.
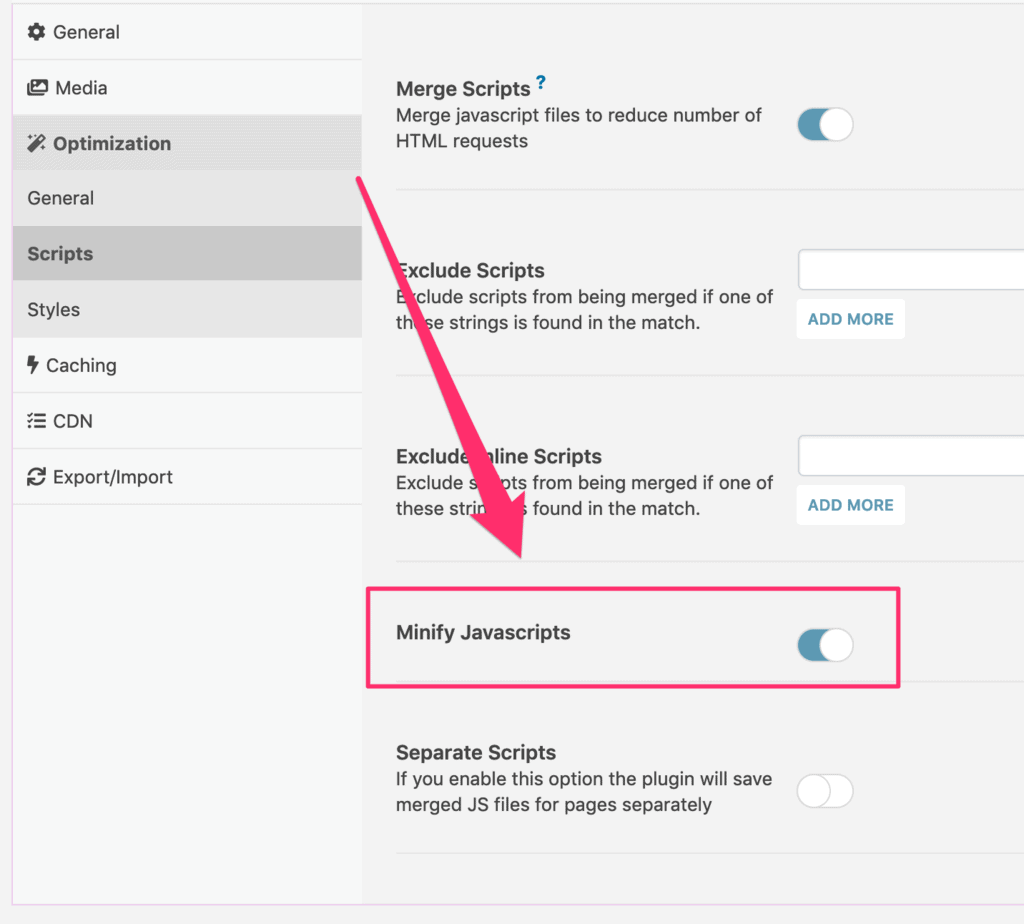
The solution? Minify your JavaScript.
Most performance optimization plugins have a ‘minify JavaScript’ option:

#8. Use a cache plugin
Caching is another way to reduce server response time. Cache plugins work by saving dynamically generated HTML files so they can be re-used instead loading them afresh with every page visit.
This means that whenever someone revisits your site, instead of having to load the PHP scripts from scratch, the files are served from the cache.
Examples of cache plugins are:
#9. Reduce external scripts
When your website has to call on external scripts to load a page, this can slow down your load time considerably.
Try to keep external scripts to a minimum.
Here are some examples of external scripts:
- YouTube video scripts
- Disqus comment box
- Social sharing buttons
- Live chat box
- Opt-in forms and pop-up forms
- Google Analytics
- Google Fonts
#10. Install WP Disable
The WordPress platform can quickly get bloated with different ‘requests’. These requests slow down the load time of your web pages.
The WP Disable plugin makes your website faster by disabling certain ‘requests’ such as:
- Emojis
- Gravatars
- Embeds
- Trackbacks,
- WooCommerce scripts and CSS
- RSS
- XML-RPC
- Autosave
- Windows Live Writer tag
- Shortlink Tag
- WP API
- Comments
- Heartbeat Control
The control panel allows you to choose which of these elements you want to disable.
#11. Clean your database
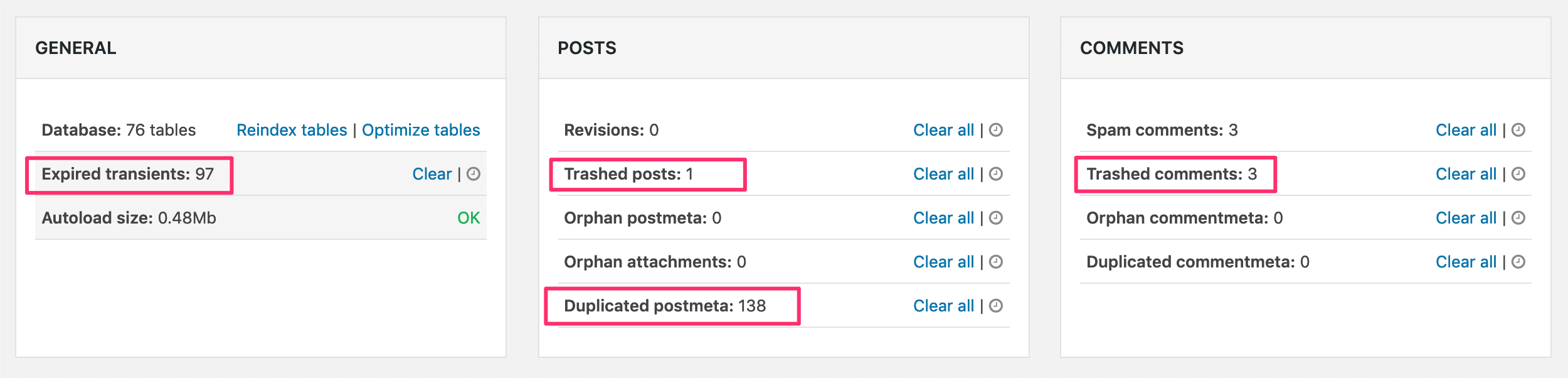
Most performance optimization plugins have a database cleanup facility.
In Swift, it’s called ‘Database Optimization’.The screenshot below shows the database items that can be deleted for faster load times:

#12. Optimize your images
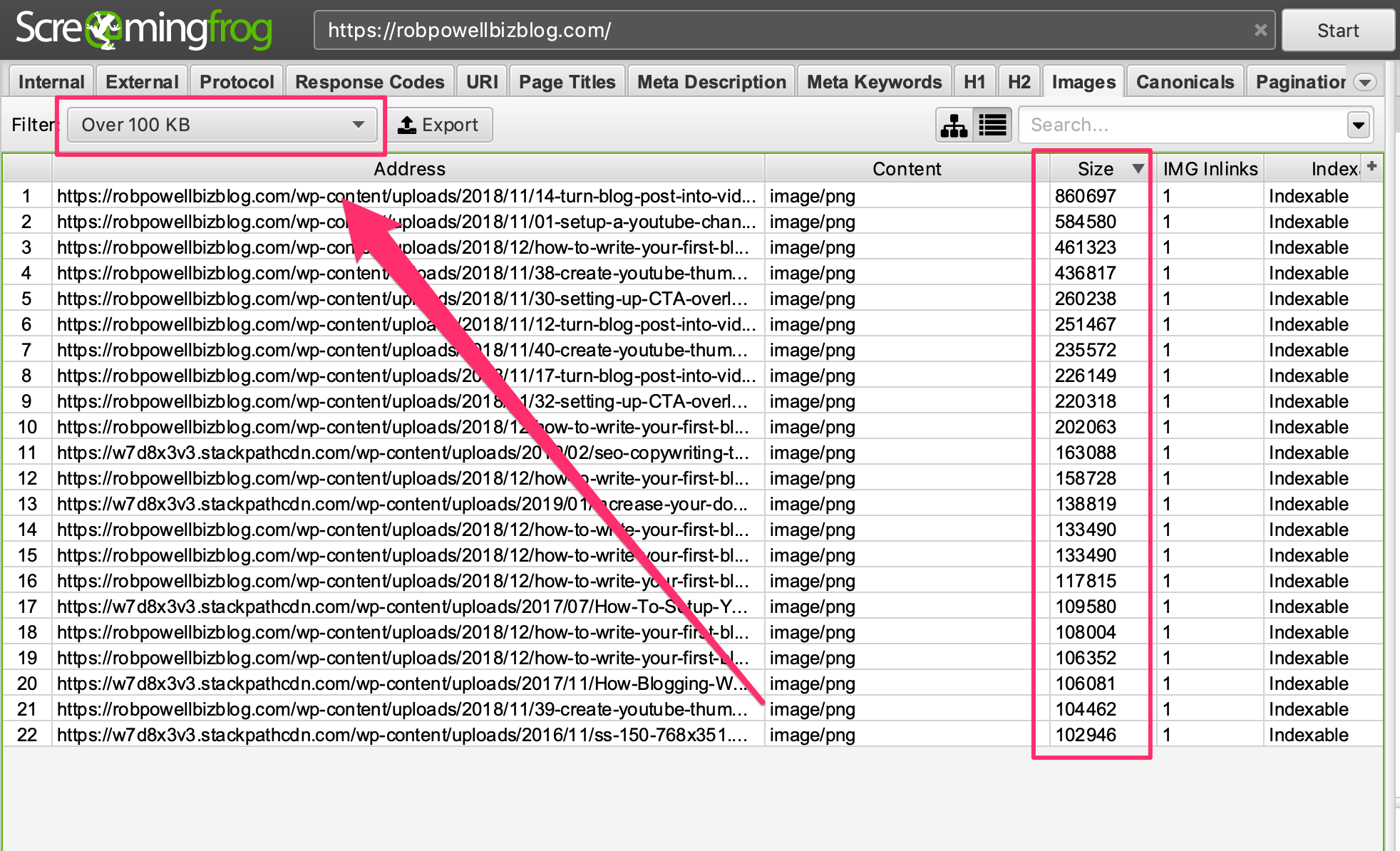
Images usually account for most of the volume of data in a web page. And that’s why the most effective way to reduce server response time is image optimization.
For a fast loading website, your images should be no more than 100 kb.
Use Screaming Frog to do an audit of your site content. Set the image filter to ‘over 100 KB’ so you can identify the images that need to be optimized:

If you have a lot of images that need to be optimized, consider using a paid service such Kraken.
For a few dollars a month you’ll be able to do your image optimizing in batches.
And you’ll get a better compression rate than you get with the free services.
#13. Upgrade your hosting
The single best way to reduce server response time is simply to choose a
Slow web hosting is usually caused by one of these two factors (or both):
- your
web host doesn’t have enough server resources, or - your
web host crams too many websites on to the same server
If either of these conditions applies to your website, you’ll never achieve a load time of less than 2 seconds.
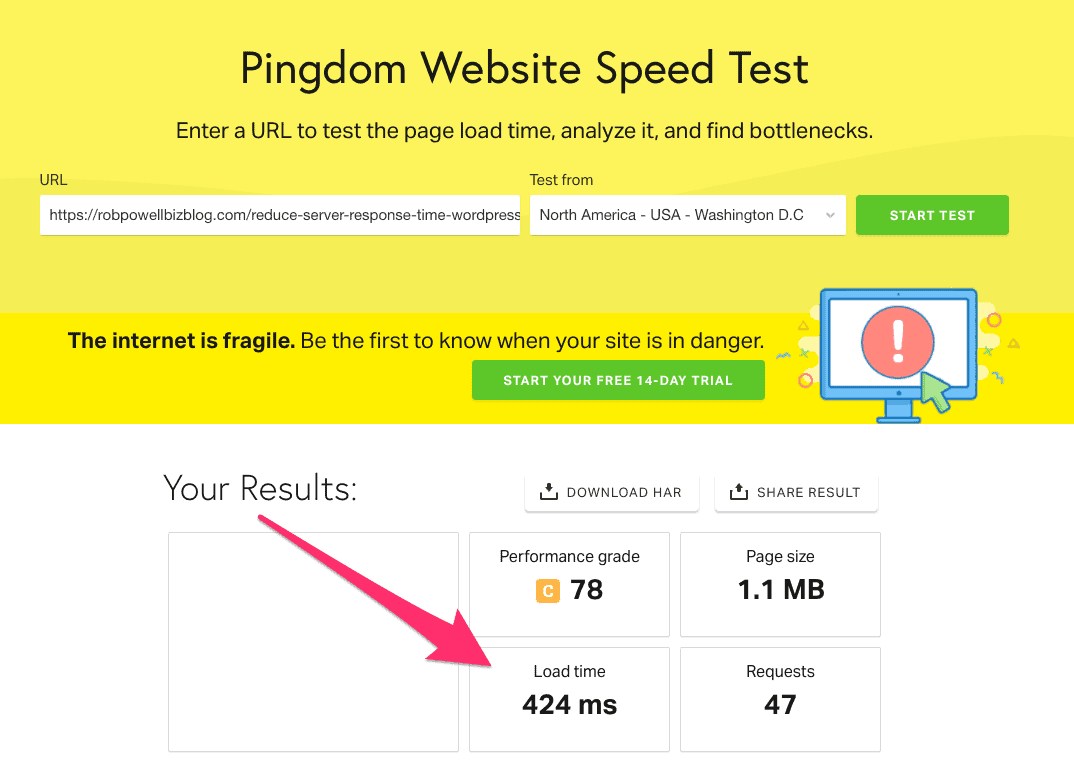
I changed web hosts because my pages weren’t loading fast enough. Now they load in a matter of milliseconds, not seconds. For example the page you are reading right now loads in 424 milliseconds:

That’s thanks to WPX Hosting and their super fast servers.
#14. Keep your WP plugins to a minimum
All plugins slow down your website load time to some extent. So, try to keep your plugins to less than 20.
I recently reduced my plugins from 40 (!!!) to 28 and I’m working on cutting it down further.
#15. Choose the right plugins
Another good way to reduce server response time is to eliminate resource-hungry WordPress plugins. Some plugins are known to slow down your website more than others.
Find alternatives to these plugins (or better still, do without them altogether):
- Akismet
- JetPack
- WordPress Facebook plugin
- Contact Form 7
- The Divi Builder plugin
- Revolution Slider
- SumoMe
- Any plugin that shows ‘related posts’ at the end of each article or blog post
- Essential Grid
- Disqus Comment System
- Broken Link Checker
- Wordfence Security
#16. Make sure your WP version is up-to-date
Running an out-of-date version of WordPress will make your website slower than it needs to be.
Check which version of WP you’re running in the ‘At a Glance’ panel in the WordPress dashboard:

#17. Make sure your WP plugins are up-to-date
Likewise, running out-of-date versions of your plugins will also cause your site to load slower than it should.
So, make sure to update your plugins whenever you see an update notification.
And yes…
There’s a plugin to do that: Easy Updates Manager (just when you thought you had your plugins under control).
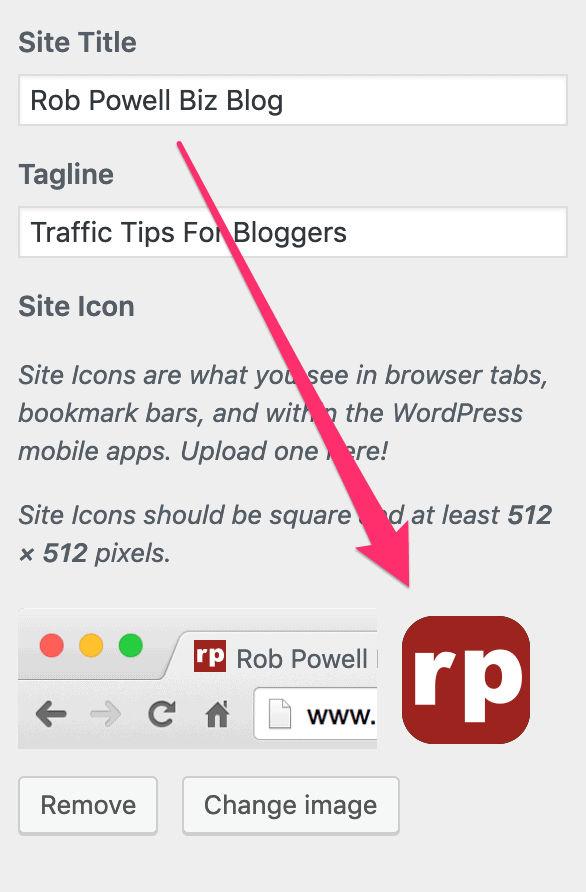
#18. Load your favicon directly into your theme
Another way to reduce server response time is load your favicon directly into your WordPress theme. In other words, don’t use a separate plugin to load your favicon.
Instead load your favicon directly into your theme:

#19. Use a speed optimization plugin
Website speed optimization plugins typically do any (or all) of the following in an effort to speed up your website:
- Optimize image
- Lazy load images
- Minify HTML
- Minifying JavaScript
- Caching
- Early Loading
- Removal of trashed content (revisions, comments, duplicated metadata etc.)
- Removing expired transients
- Optimization of fonts
Here are some popular speed optimization plugins:
#20. Use a premium DNS service
All web hosts provide free DNS hosting.
And that’s probably what you have at the moment.
But for a few dollars extra per month you can have premium DNS hosting.
Premium DNS hosting ensures minimal delay between the DNS lookup and time to first byte. It will reduce your server response time.
#21. Remove widgets from site-wide sidebars/footers
Do you have a bunch of widgets in your sidebar?
Maybe a search box, an opt-in form, a list of popular blog posts, a list of recent blog posts, a list of blog post categories, and so on?
My advice: remove them.
Those widgets all take time to load, adding precious milliseconds to your overall load time.
And here’s the thing: the sidebar, like the footer, is a site-wide element.
That means those widgets have to load on every single page across your site.
I had ‘blogrolls’ consisting of recent posts, pillar posts, and blog post categories. I also had a ‘search this site’ widget and an opt-in form.
And I got rid of all of it, except for the opt-in form.
It shaved 2 seconds off my load time.
#22. Choose a fast WordPress theme
With the exception of the official WP theme, free WordPress themes are often poorly coded and therefore slow to load.
If you want your site to load fast, my advice is get a premium theme that is know to be fast and SEO-friendly.
I use GeneratePress because it’s one of the fastest WordPress themes available (possibly the fastest). Read my review of GeneratePress for more information.
#23. Optimize your homepage to load quickly
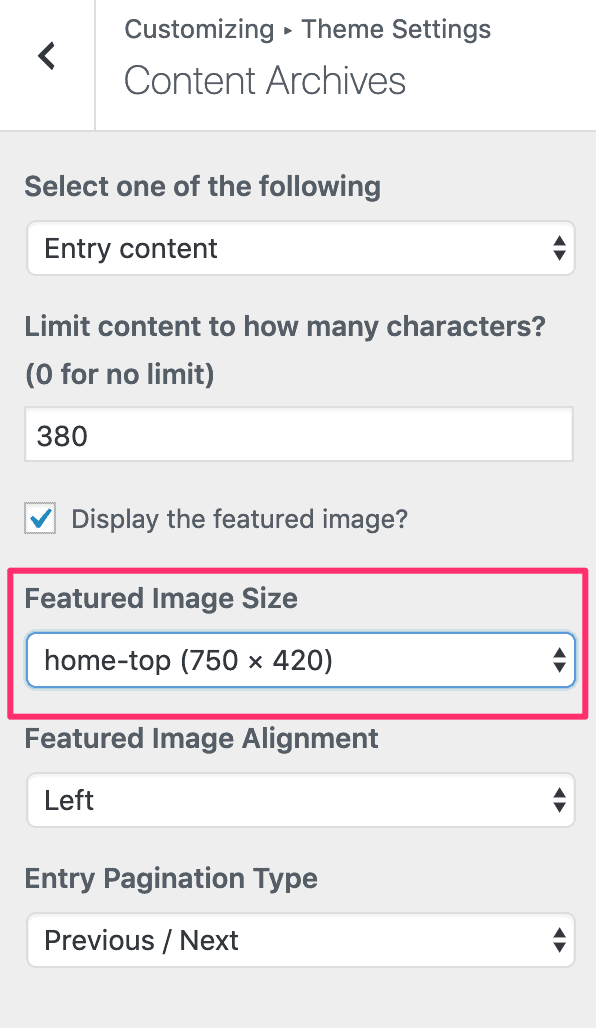
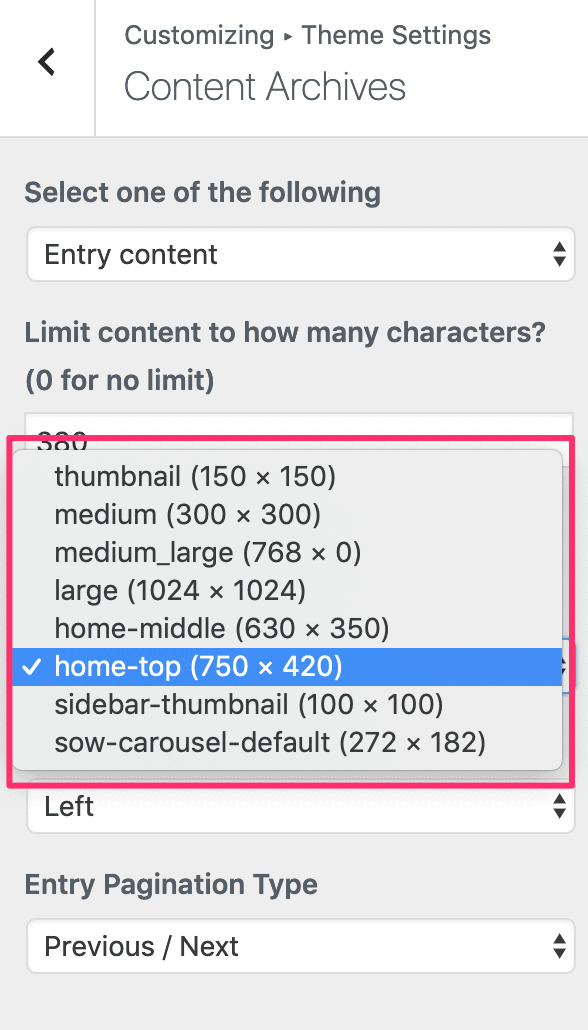
You can optimize your home page to load quickly by:
- Showing excerpts instead of full posts
- Reducing the number of blog posts on the homepage
- Choosing a smaller size for the featured images
As you can see from the screenshots below, I should probably choose a smaller format for my featured images:


#24. Use cookie-free domains
A cookie-free domain is a domain that serves no cookies.
Cookies are small packages of information that are transferred between your website and your visitor’s browser.
While cookies are a valuable way of tracking the performance of your website, most of your content doesn’t need to have cookies attached to it.
This content can be served to your visitors from a different domain, a cookie-free domain. And that’s yet another way of speeding up your websites load time.
Here’s an article on how to set up cookie-free domains.
#25. Add expires headers
Expires headers are a piece of code that tells the visitor’s browser whether it needs to download a file or simply re-load it from its cache.
If your visitor has been to your website before, they already have certain files stored in their cache.
The idea behind ‘expires headers’ is that there’s no need to download files that your visitor’s browser already downloaded the last time they were on your site.
‘Expires headers’ save time and make your web pages load faster.
To add ‘expires headers’ to your web pages, all you need to do is insert about 15 lines of code into your .htaccess file.
Here’s an article that shows you how to do it.
If you’d rather use a plugin, Far Future Expiry Header will insert the expires headers code for you.
#26. Defer unused CSS
In the Google Page Insights test you may see a recommendation to ‘defer unused CSS’.
Unused CSS clutters up your pages and makes them load slower.
You can remove the unused CSS manually, by following the instructions in this article.
Or you can use the Asset CleanUp: Page Speed Booster plugin. This plugin cleans up your code, creating faster-loading web pages.
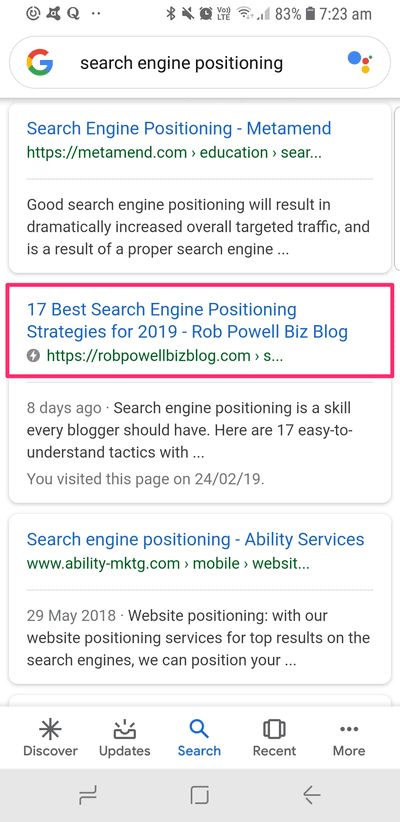
#27. Use accelerated mobile pages (AMP)
Accelerated Mobile Pages or AMP is a Google-sponsored format that allows web pages to load fast on mobile devices.
When you enable AMP on your website, your pages are flagged in Google’s search results as being fast, with a little lightning icon:

One of the reasons AMP pages load so fast is that they reside on Google’s server, not yours.
In an article titled: Google AMP yields 600% increase on mobile site page load speed, Christine Chun reports that using Google AMP took a web page from a load time of 6 seconds to a load time of 1 second.
So, the simple act of enabling AMP within your WordPress site could dramatically increase the speed of your pages.
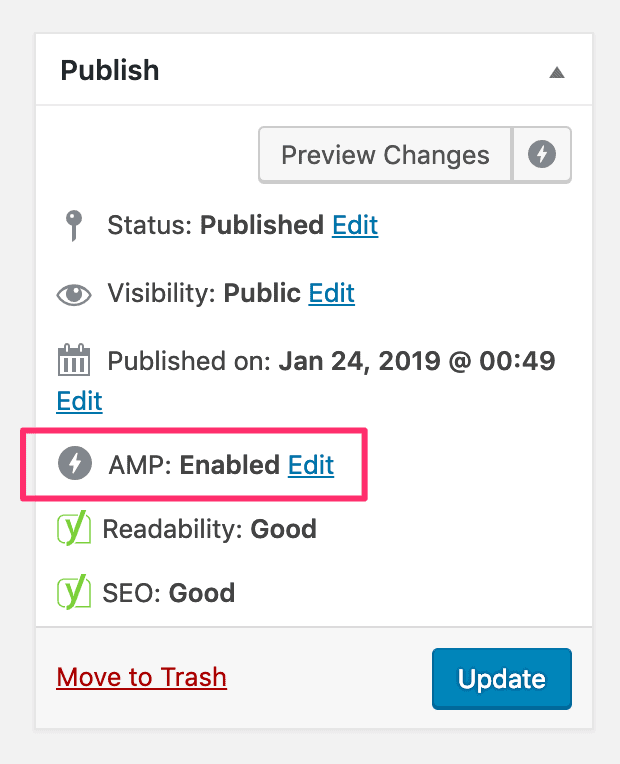
How do you enable AMP?
Download and install the Official AMP plugin for WordPress (not another plugin!)
When the plugin is activated, you’ll see a message in the editing screen of your blog posts that says “AMP: Enabled”:

Conclusion
People who manage to get their website load time to less than 2 seconds and a Google PSI score of more than 60 are currently seeing extraordinary growth in their Google organic traffic (the present author included).
So, take the time to implement some of these strategies and reduce your server response time – it’ll be worth it!
Of the strategies listed above, these are the ones that will give you most ‘bang for your buck’:
- Use a Content Delivery Network (CDN)
- Use Premium DNS servers
- Install and activate a cache plugin
- Remove WordPress plugins (aim for a maximum of 20 plugins)
- Remove most of the widgets from your sitewide sidebar
- Install and activate a speed optimization plugin such as Swift
- Upgrade your hosting to a faster plan or a faster host
As the world moves from desktop to mobile, server response time is becoming a critical ranking factor.
A time will come when only those websites that can deliver content to mobile users at lightning fast speed will get to rank on Page #1 of Google.
So get ahead of the curve and try to get your server response time to less than 2 seconds.
More Articles About SEO
- Search Engine Visibility – 23 Valuable Tips For More Traffic
- Stuck on Page #2 of Google – How To Get Out in 7 Easy Steps
- How To Rank for Multiple Keywords and Triple Your Traffic
- 13 Types of SEO You Shouldn’t Ignore in 2022
- Choosing a Domain Name for SEO – 10 Tips For Getting It Right
- SEO Recipe For Success – The 7 Key Ingredients For Ranking Well
- What Is SEO? An Introduction to Search Engine Optimization
- Seven Google SEO Trends To Watch For In 2020
- How To Write SEO Friendly Blog Posts – 17 Important Tips
- Topic Clusters & SEO – 5 Easy Tips For Building Content Hubs
- What Is Anchor Text (+ 7 Best Practices For Link Text)
- SEO Off-Page Techniques: 7 Important Facts You Need To Know
- SEO Acronym & What It Means (+ 7 Proven SEO Techniques)
- The Advantages of SEO – 13 Important Facts You Need To Know
- SEO for Blog Posts – 15 Factors To Help You Rank Higher
- Podcast SEO – 5 Facts You Need To Know To Grow Your Audience
- HTTP vs HTTPS – 7 Facts You Need To Know For Better SEO
- 19 SEO Mistakes You Should Avoid At All Costs
- Bing Search Engine Stats – Some Interesting Facts & Figures
- The 9 Best Ways To Increase Your Domain Authority
- What Is Page Authority & What Does It Mean For SEO?
- Benefits of SEO for Bloggers – 10 Reasons You Need To Be On Page #1
thank for good post. i did it and has good speed Google page insights. Optimize the server’s application logic to prepare pages faster.
Thanks for the feedback, Tumna. Glad you got good results. Best, Rob
You are such a life saver! Found your page last night and have learnt soo much! Improved by speed too by implementing the techniques and plugins you suggested overnight. Now just need to call my host and sort that part out Haha. Thank you!
Hi Courtney, thanks for your feedback – wonderful to hear that it was helpful. All the best! – Rob