This article shows you how to create a page jump in WordPress. A page jump, also known as an anchor link, is a link that jumps to another place on the page.
There are two parts to creating a page jump:
- the target text and
- the link.
The target text is where you put your anchor. Normally, people insert an anchor.
But if you’re using Page Builder (it’s free and I highly recommend it) you can skip Step 1.
That’s because Page Builder inserts anchor IDs throughout your page. All you need to do is get the number of that unique anchor ID and create your link.
This is how to do it:
Lets say I want to create a page jump that takes the reader back to Heading #3 in my post:

Highlight and copy the heading that’s going to be your target text:

Now open your published article and look at the source code for that page.
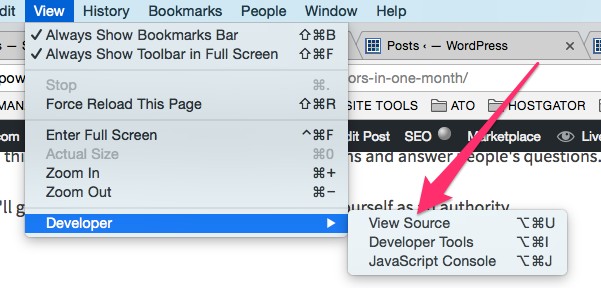
In Chrome, go to View, Developer, and View Source:

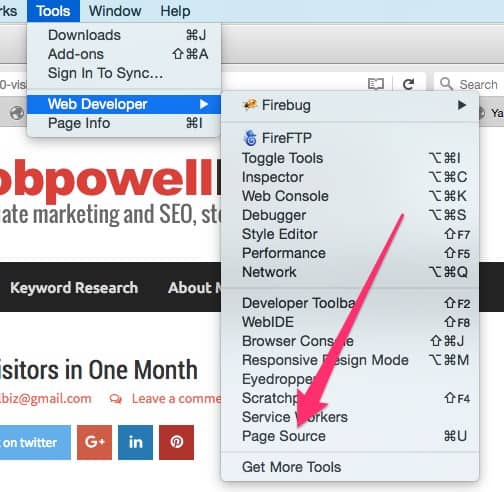
In Firefox go to Tools, Web Developer, and Page Source:

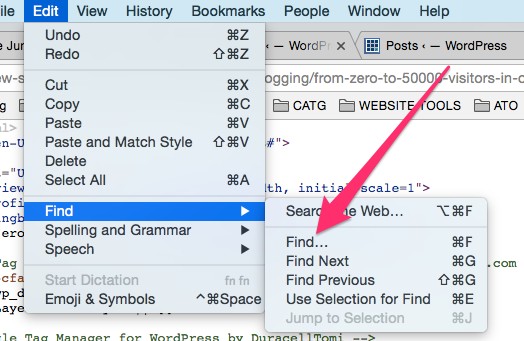
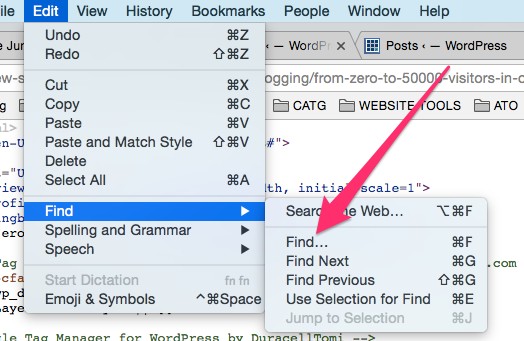
Then, in Chrome, go to Edit, Find, and Find…:


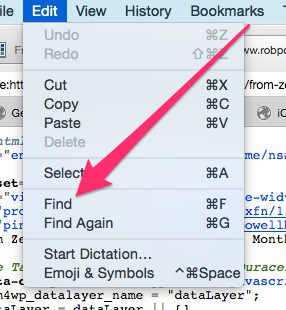
In Firefox go to Edit, Find:

In the Find field type in the text of the heading.
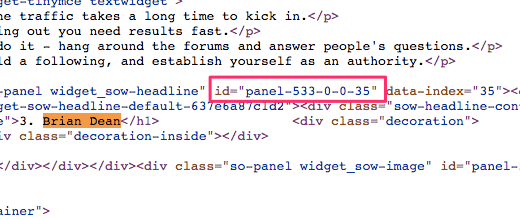
When you’ve found the heading text in the source code, start looking for a CSS ‘id’ field.
In CSS the ‘id’ class is always unique so the number in this field will serve as a good anchor for your jump link.

Copy whatever number is in the ‘id’ field and then simply go to the text in your article where you want to insert the link.
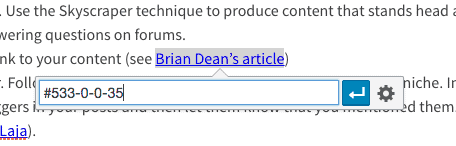
Highlight the relevant text and use the insert link function as you normally would. Then paste in the unique ID number preceded by a hash or pound sign:

Press OK (or in the above example press the blue button with an arrow) and you’re done!
Now you know how to create a page jump in WordPress.
How To Create a Page Jump in Elementor
You can also create a page jump in the free version of Elementor.
Here are the steps you need to follow:
- Drag the Menu Anchor widget to the top of the area you want the link to scroll to
- Give the anchor a name. (e.g. anchor-1)
- Edit the menu or widget element that will be linking to your anchor
- Type ‘#’ + the anchor name (ie: #anchor-1) in the URL link field of the menu item or widget element.
Note that ID link ONLY accepts these chars: `A-Z, a-z, 0-9, _ , -`
More Articles About WordPress Tips
- Best WordPress WYSIWYG Editor – 7 Page Builders Compared
- Best 17 WordPress Blogs You Need To Read in 2022
- My WordPress Site Is Stuck in Maintenance Mode – What Do I Do?
- How To Moderate Comments in WordPress For More Engagement
- 13 Time-Saving WordPress Plugins To Make You More Productive
- 7 Best Duplicate Content Checker WordPress Plugins