Image alt text tells search engines what your images are about and so it helps algorithms understand your content. Not using these tags can have a negative impact on how your pages rank.
Not only that, if you’re not using image alt text, you could be missing out on an important source of organic traffic: your website’s images.

Despite advances in image recognition, search engine algorithms still need alt text to understand what your image contains. And since images make up more than 30% of all search results, this is an aspect of SEO that’s worth spending some time on.
But first of all, what is alt text and how do you use it?
What Is Image Alt Text?
Image alt text, short for ‘image alternative text’, is text that explains in a few words the contents of an image. Image alt text is also referred to as ‘alt attributes’, ‘alt descriptions’, and ‘image alt tags’.
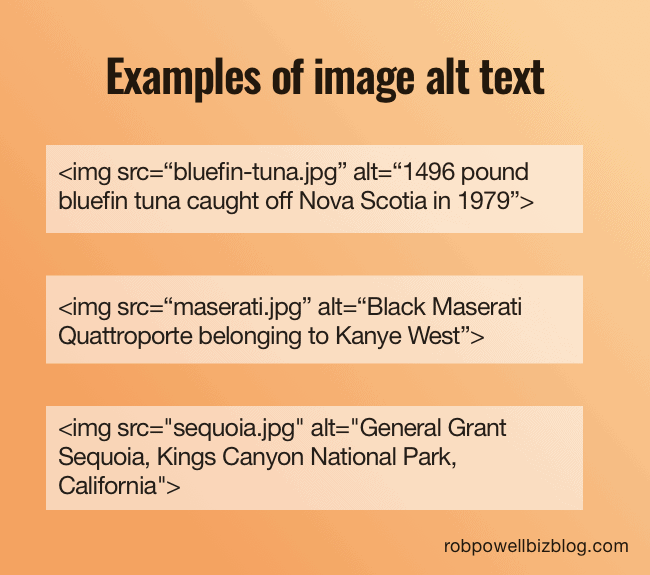
Here are some examples of alt text:

Why Is Alt Text Important?
Image alt tags are important for two reasons: (1) accessibility and (2) SEO.
Accessibility
A fundamental principle of the Internet is that it should be accessible to anyone. And that means visually impaired people need to understand what online images depict.
When a screen reader comes to an image, it picks up the image alt tags and reads it aloud. So even though a blind or visually impaired person cannot see an image, they can know what the image shows.
So accessibility is the primary purpose of image alt tags.
SEO
Search engine image recognition is getting better and better. But search engines still can’t “see” an image: they have to be told what the image contains.
This is the second main purpose of alt text: improving the SEO of your content by telling search engines what your images contain. Adding image alt tags to your images helps search engines index your pages more accurately and may improve your rankings in the search results.
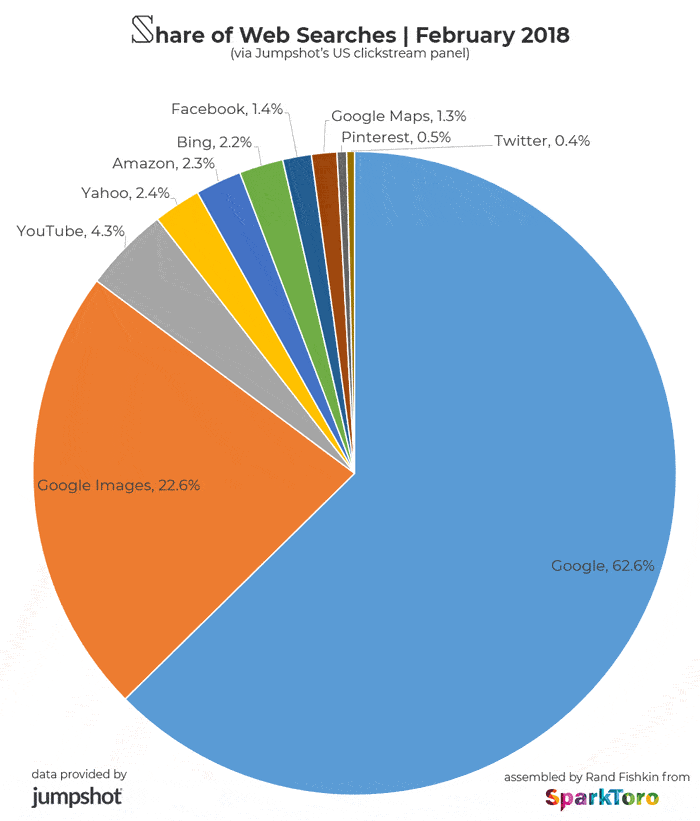
One reason why alt text is important for SEO is image search generates a large chunk of organic traffic. In 2018 Google Images accounted for over 20% of all web searches:

Image source: SparkToro
Images now comprise a whopping 34% of all search results, according to a study by SEOClarity.
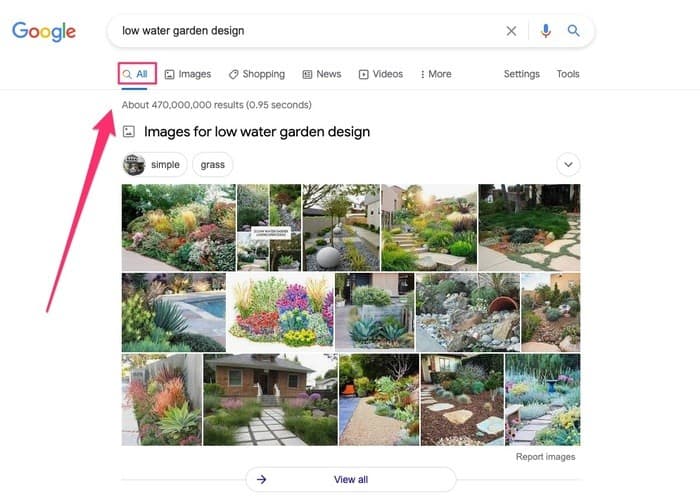
And it’s not just ‘image search’: images show up in Google search results even when you don’t click on the image search button, as in this search query:

But if search engines are not yet able to recognize what’s in a photo, how are these images being found in the search results?
The answer, of course, is alt text.
And this is another reason why alt text is so important: you can increase your search traffic by telling the search engines what your images contain.
How To Add Alt Text To Your Images
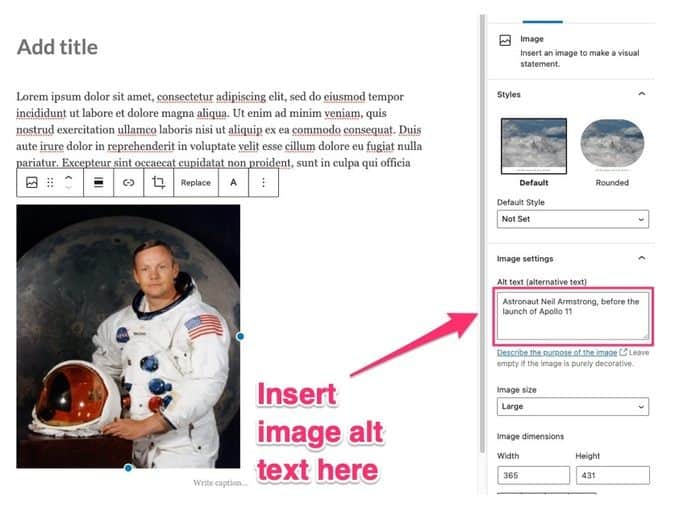
Adding alt text in WordPress is easy – in the default WordPress editor, you’ll see a panel on the right side of the image. In that panel is a box where you type in the alt text for your image:

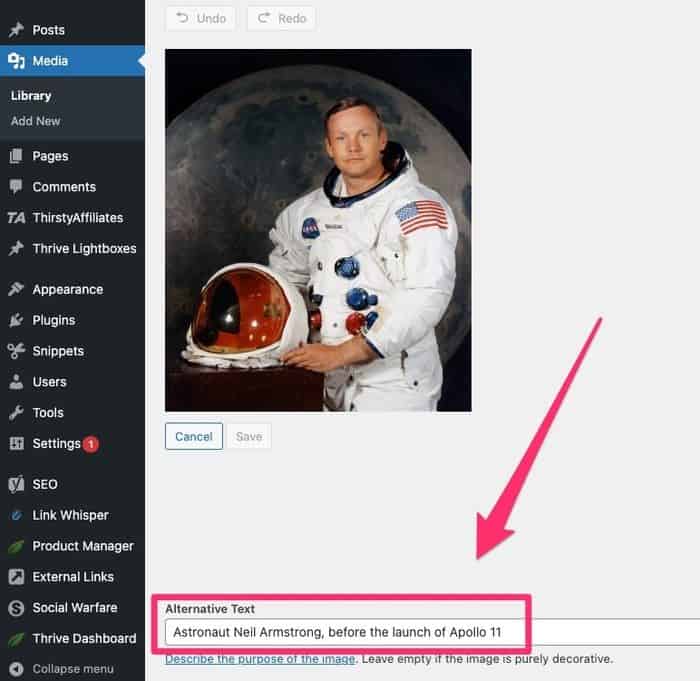
You can also insert alt text in the ‘media’ section of WordPress:

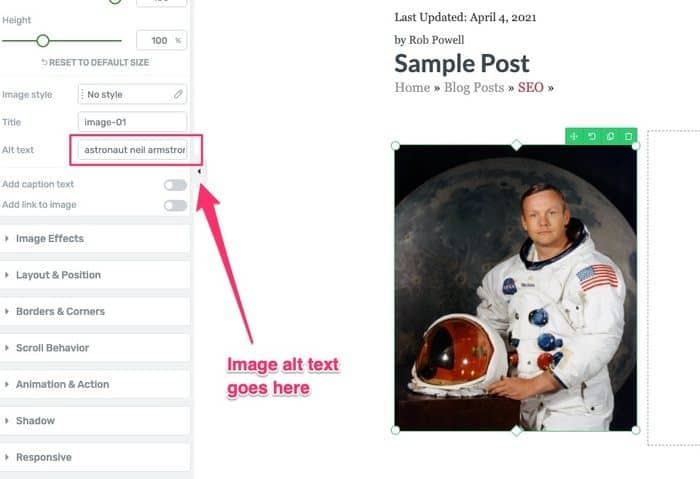
If you’re using a third-party WordPress editor, such as Elementor or Thrive Architect, you’ll also be able to add alt text in that editor. Here’s how you do it in Thrive Architect:

7 Tips For Good Image Alt Text
Here are some tips for using image alt text in a way that keeps both humans and search engines happy:
- 1Don’t start with ‘image of’ or ‘picture of’ – both humans and algorithms know that the text refers to an image.
- 2Keep it short – text readers cut off alt text at around 125 characters.
- 3Be specific about what the image shows (instead of ‘Ginger cat’, write ‘Ginger cat scratching sofa’, instead of ‘Elon Musk’, write ‘Elon Musk standing next to a Tesla Model S P100D ’).
- 4Don’t add alt text to decorative images or images that are part of the web page design (e.g. dividers, icons, branding elements)
- 5Use a keyword, but only if it’s relevant to the content of the image
- 6If using images as buttons, add alt text that describes what the button does (e.g. subscribe, enroll, download, etc).
- 7Don’t use alt text as an opportunity to load your page with keywords – this may have a negative impact on your page’s SEO
Examples of Good Image Alt Text
Good alt text should tell the user, in a few words, what is depicted in the image.
The text should be as descriptive as possible and should provide context. This will sometimes mean providing details that you may know but are not obvious from the image itself, as in examples one and three below:
Alt text example #1

Photo by Pete Richman
Bad alt text: Guard
Better alt text: Guard standing standing at attention
Good alt text: Grenadier Guard standing at attention outside Buckingham Palace
Alt text example #2

Photo by GT#2
Bad alt text: dog
Better alt text: dog running
Good alt text: golden retriever running
Alt text example #3

Photo by Yellow Cat
Bad alt text: fishing boats
Better alt text: blue and white fishing boats
Good alt text: blue and white fishing boats at Gallipoli, Puglia, Italy
How To Audit Your Alt Text
By now, you may be realizing that few, if any, of your online images have alt text.
If so, not to worry – you can always do an audit on your alt tags.
And the best way to do this is with Screaming Frog SEO spider. You can use it to crawl up to 500 URLs for free. After that, it’s 140 pounds sterling per year.
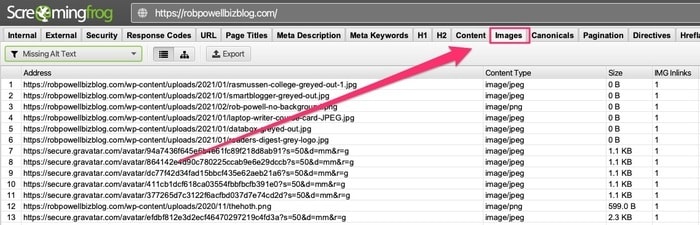
Start by downloading Screaming Frog and enter the URL of your website. After the software has completed its crawl, click on the ‘Images’ column:

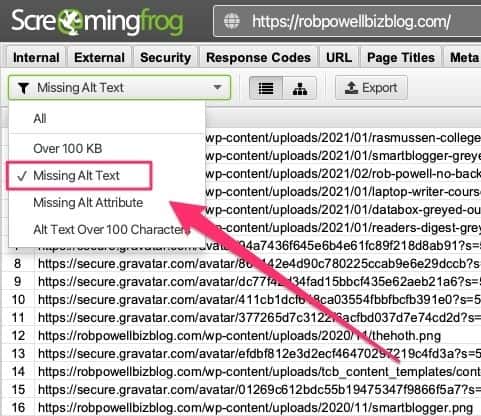
In the dropdown (top left corner) make sure ‘missing alt text’ is selected:

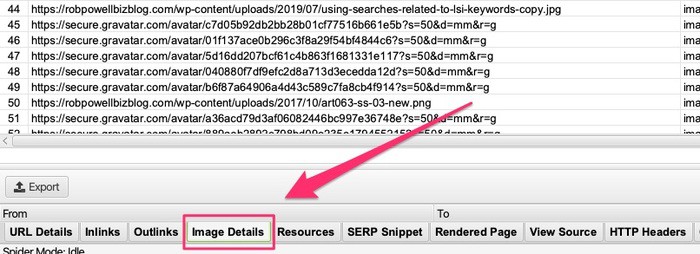
Next, go to the bottom of the screen and click on ‘Image details’:

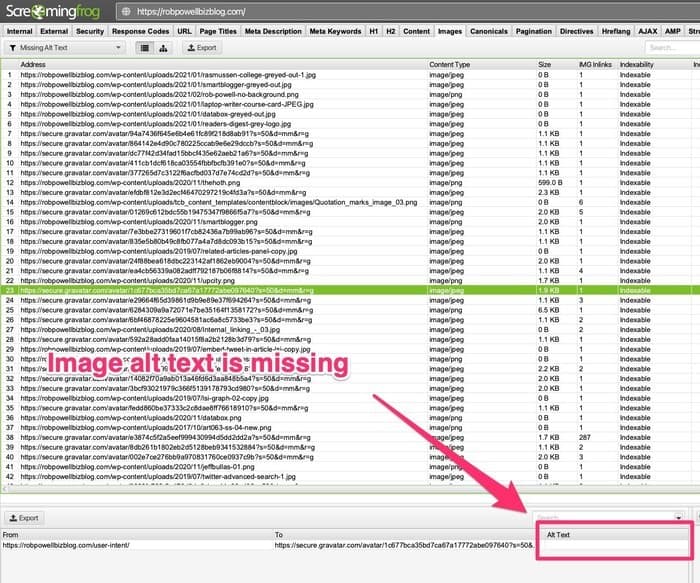
You’ll now see that for any URL that Screaming frog has listed, the alt text is missing:

Conclusion
Adding alt text to your images should be a key part of your web page SEO strategy. It makes your images more accessible to humans.
It helps search engines understand what’s in your images and that makes it easier for algorithms to understand what your content is about.
Images now comprise over 30% of all search results. But search engines can only understand an image (and therefore rank it) if you tell them what the image contains.
And that’s why adding alt text to your images will increase your search engine visibility.