Google Analytics is the leading web analytics platform, according to a survey conducted by HotJar. It allows you to analyze the source of your website traffic and gives you detailed reports on how your visitors interact with your site.
This article shows you how to paste tracking code for Google Analytics into your WordPress site, using three different methods.
Google Analytics allows you to track:
- who visits your website
- how they find your website
- what they do once they’re on your website
And it’s 100% free.
Here are three easy ways of installing Google Analytics in your WordPress website.
In the first two methods, you need your Google Analytics Tracking Code, so let’s take care of that first.
How To Paste Tracking Code For Google Analytics
Here are three different ways to install the Google Analytics tracking code. For most people the best option will usually be No.2 – using the ‘Headers and Footers’ plugin.
How To Get Your Google Analytics Tracking Code
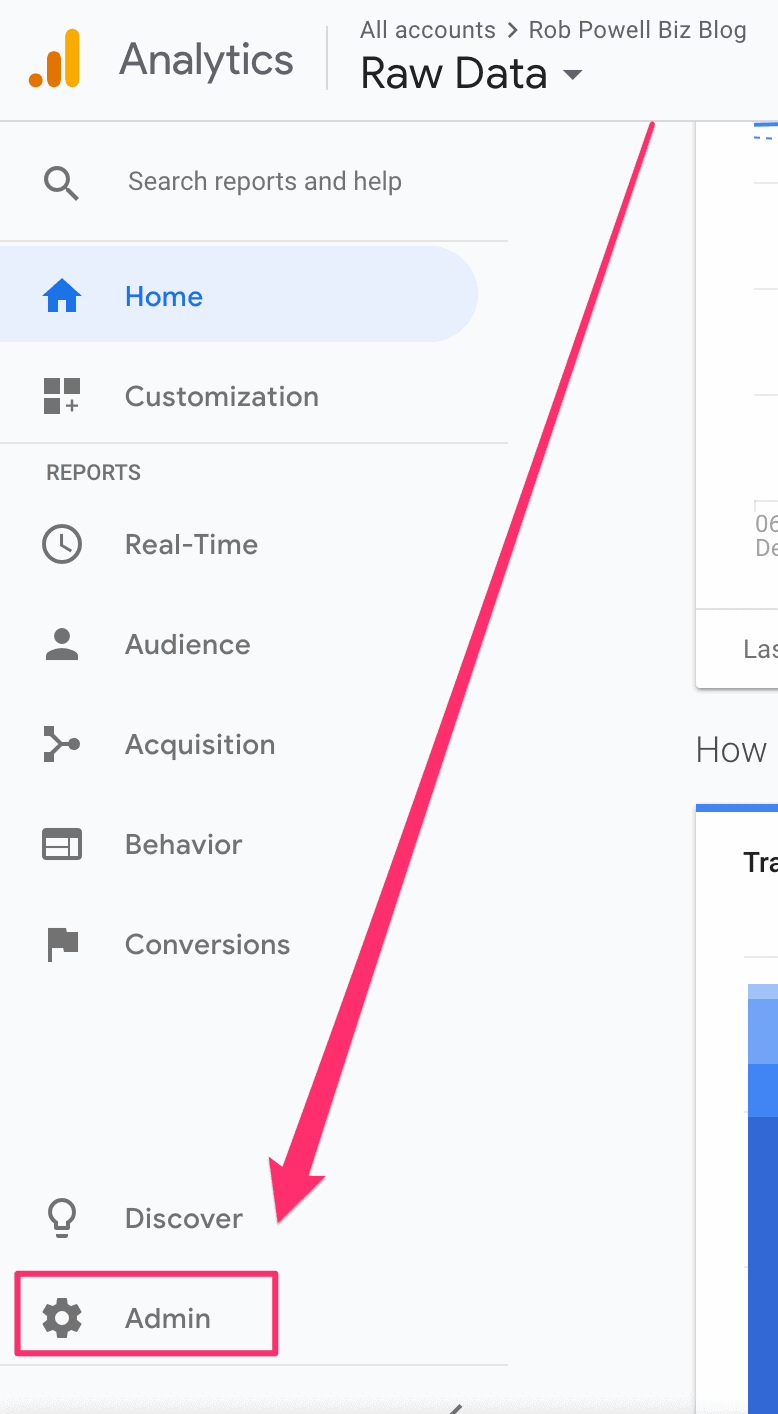
Log in to your Google Analytics account and scroll down to the bottom of the left-side panel, and click on ‘Admin’:

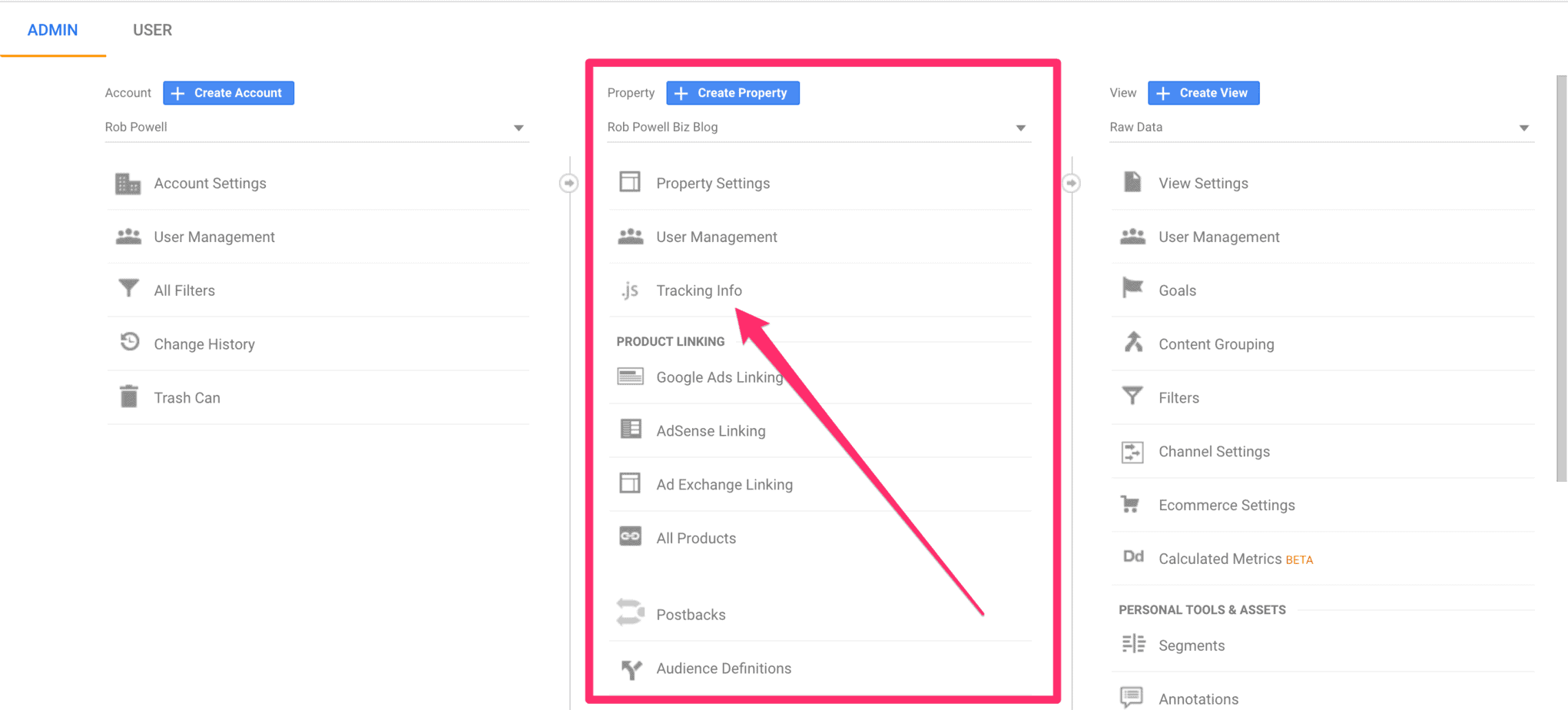
On the next screen, go to the centre column titled ‘Property’ and click on the tab that says ‘Tracking Info’:

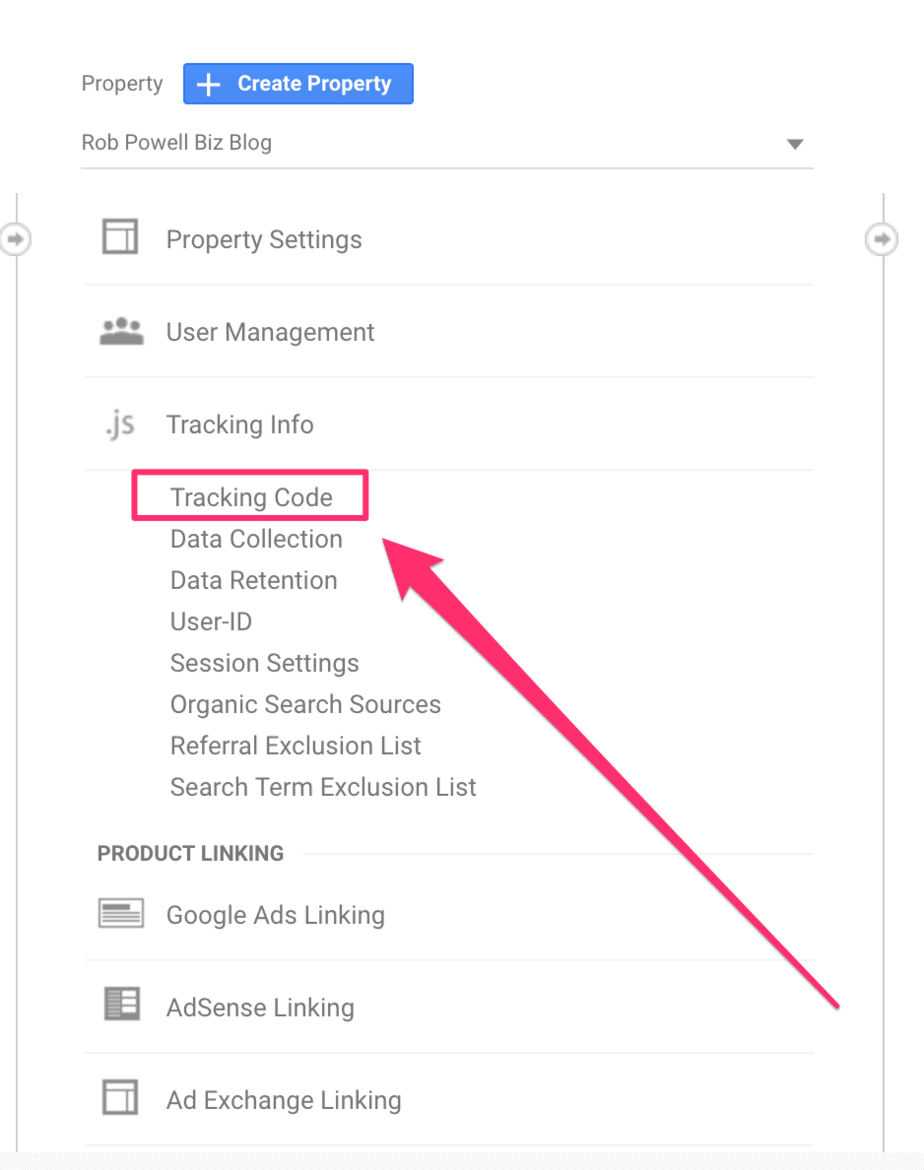
Under ‘Tracking Info’, click on ‘Tracking Code’:

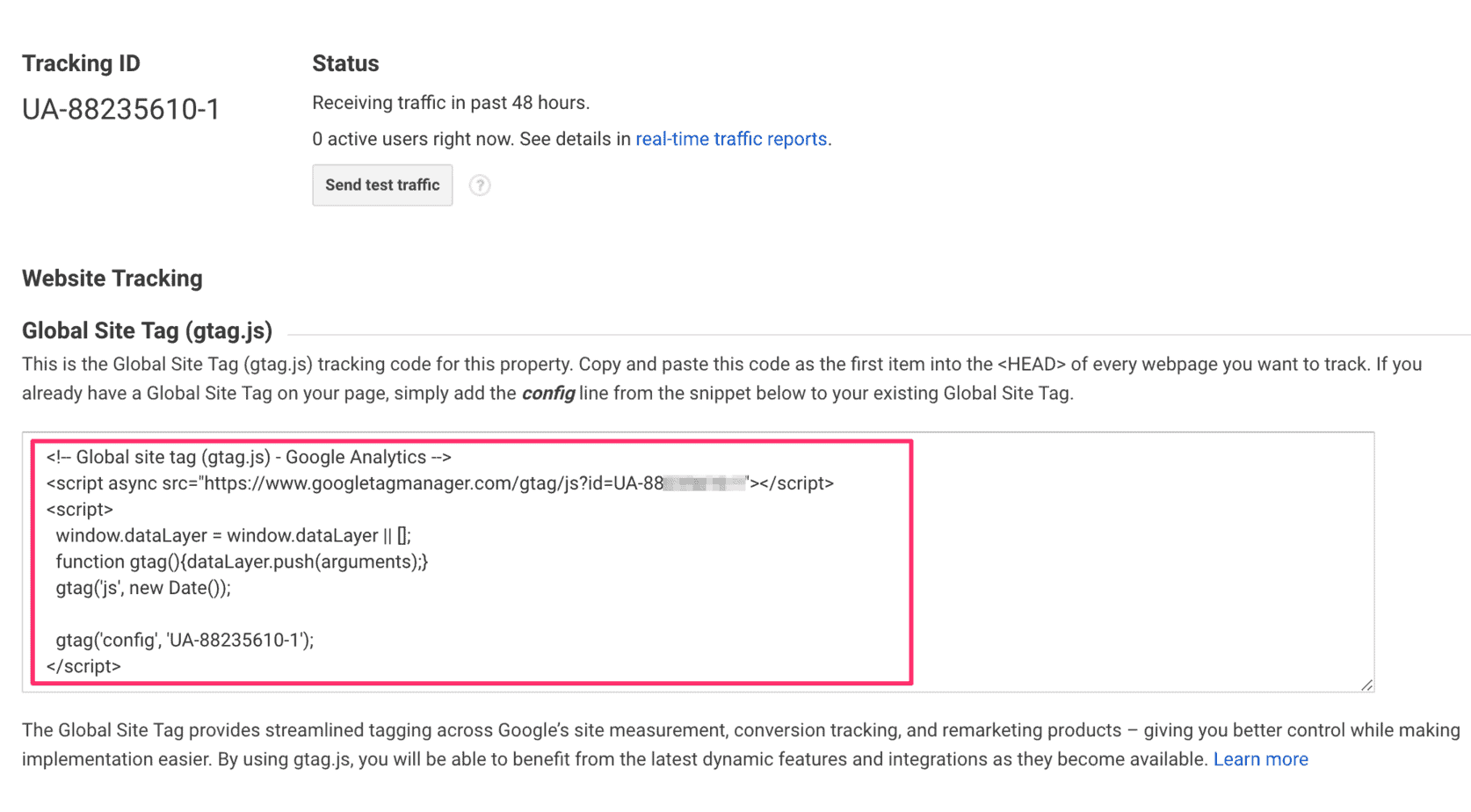
You’ll now see your Google Analytics Tracking Code (aka ‘Global Site Tag for Google Analytics’):

Select and copy the code in the box and paste it into a text file such as Simple Note or Google Keep.
Method #1 – Install the Code Without a Plugin
Plugins add to the total amount of code on your website. So the fewer plugins you use, the better.
And that’s the advantage of this method.
In your WordPress dashboard, go to Appearance > Editor and then Theme Header.
Then just drop the code in to the box provided.
I use a WordPress on the Genesis Framework, so I can’t show you screenshots for the above procedure.
This is how to do it in Genesis:
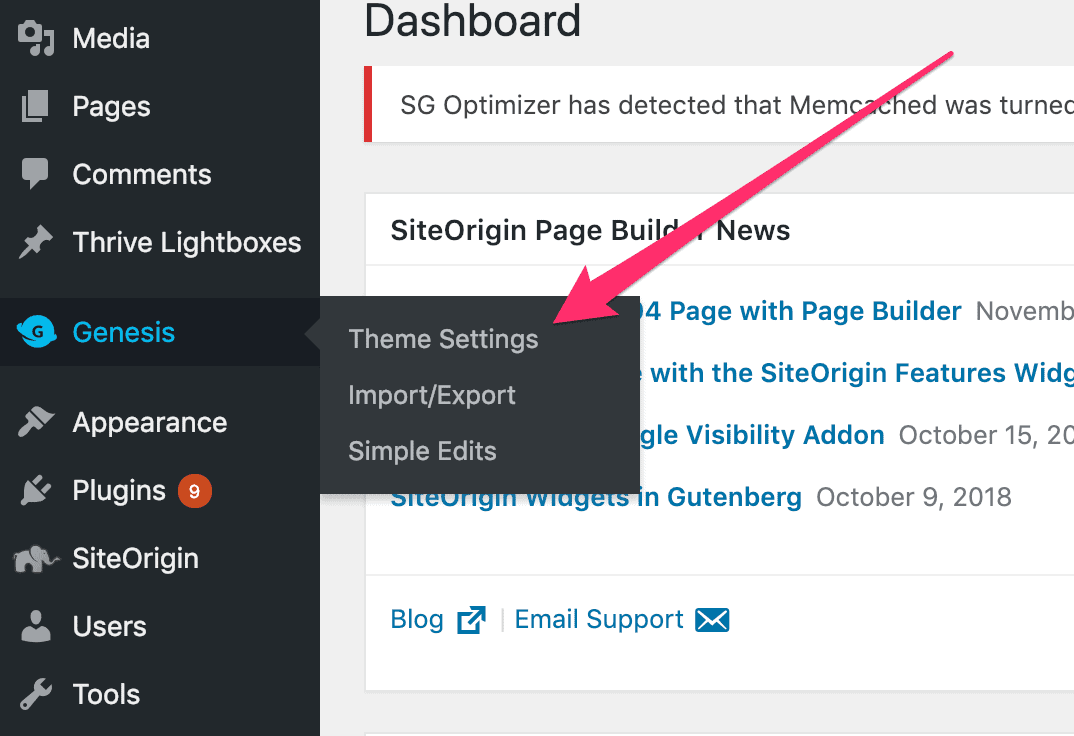
First, click on Genesis and then Theme Settings:

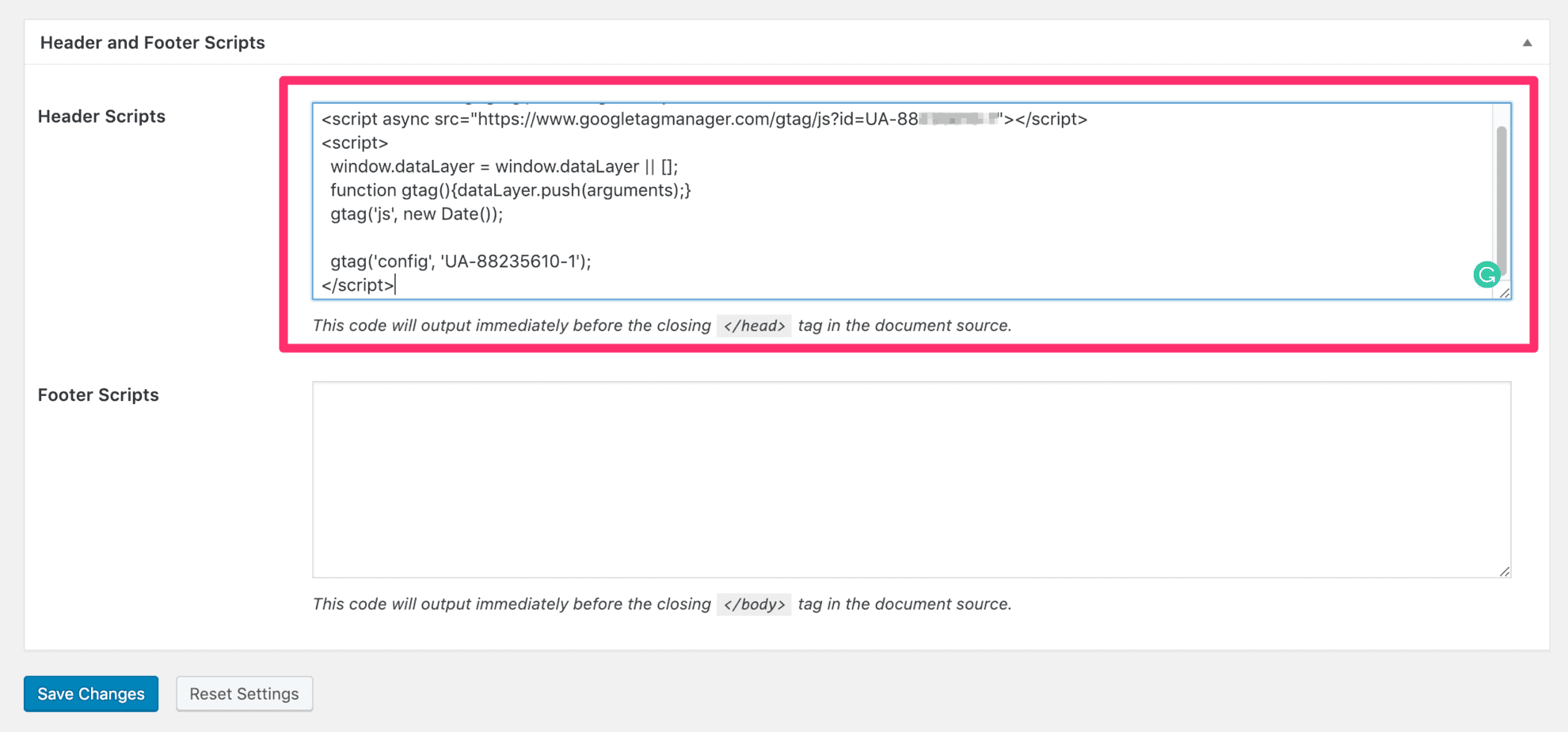
Then scroll down to the box titled ‘Header Scripts’ and drop your Google Analytics Tracking Code in the box:

And that’s it – your WordPress site is now connected to Google Analytics.
Method #2 – Install the Code using ‘Headers and Footers’ plugin
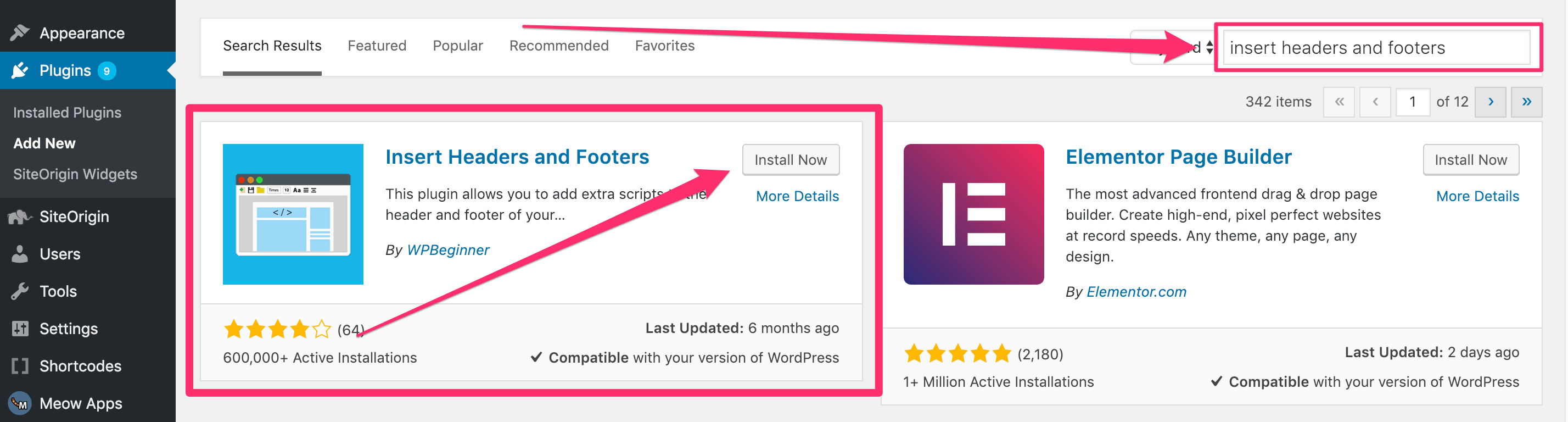
First go to ‘Plugins’ > ‘Add New’ and search for ‘insert headers and footers’ and click ‘Install Now’:

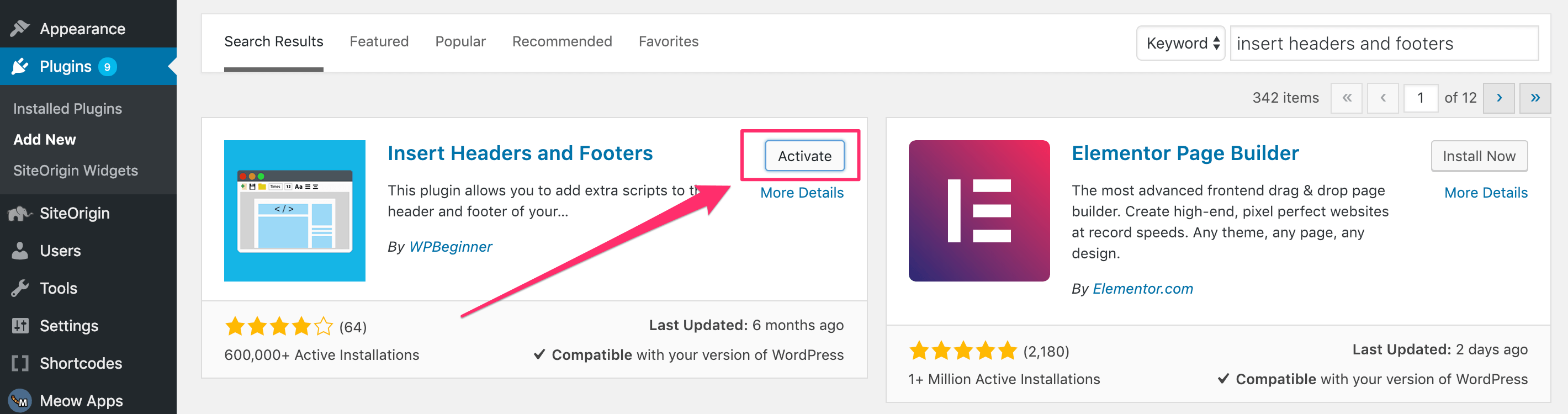
Then click ‘Activate’:

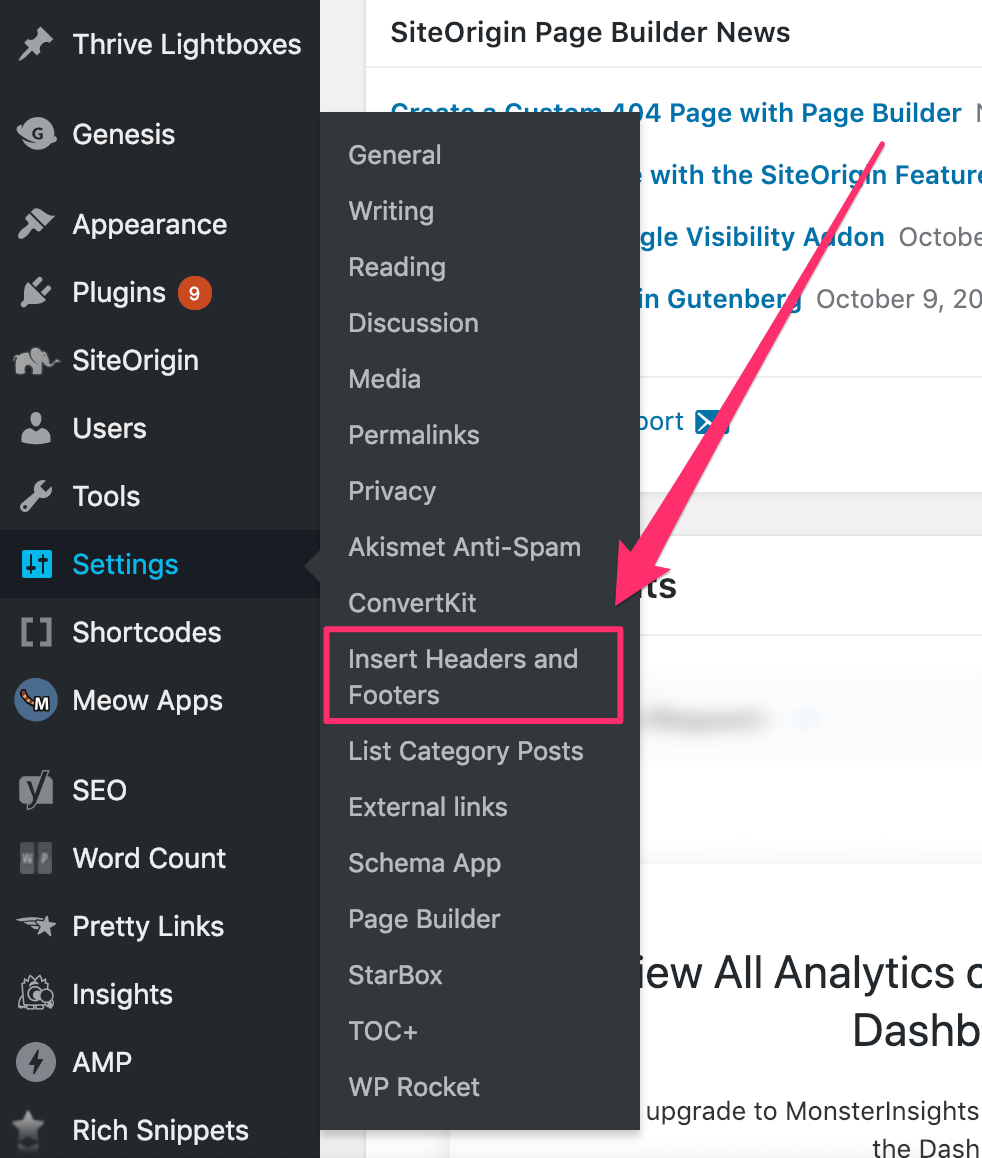
Next, click on ‘Settings’ in the left-side panel, and then click on ‘Insert Headers and Footers’:

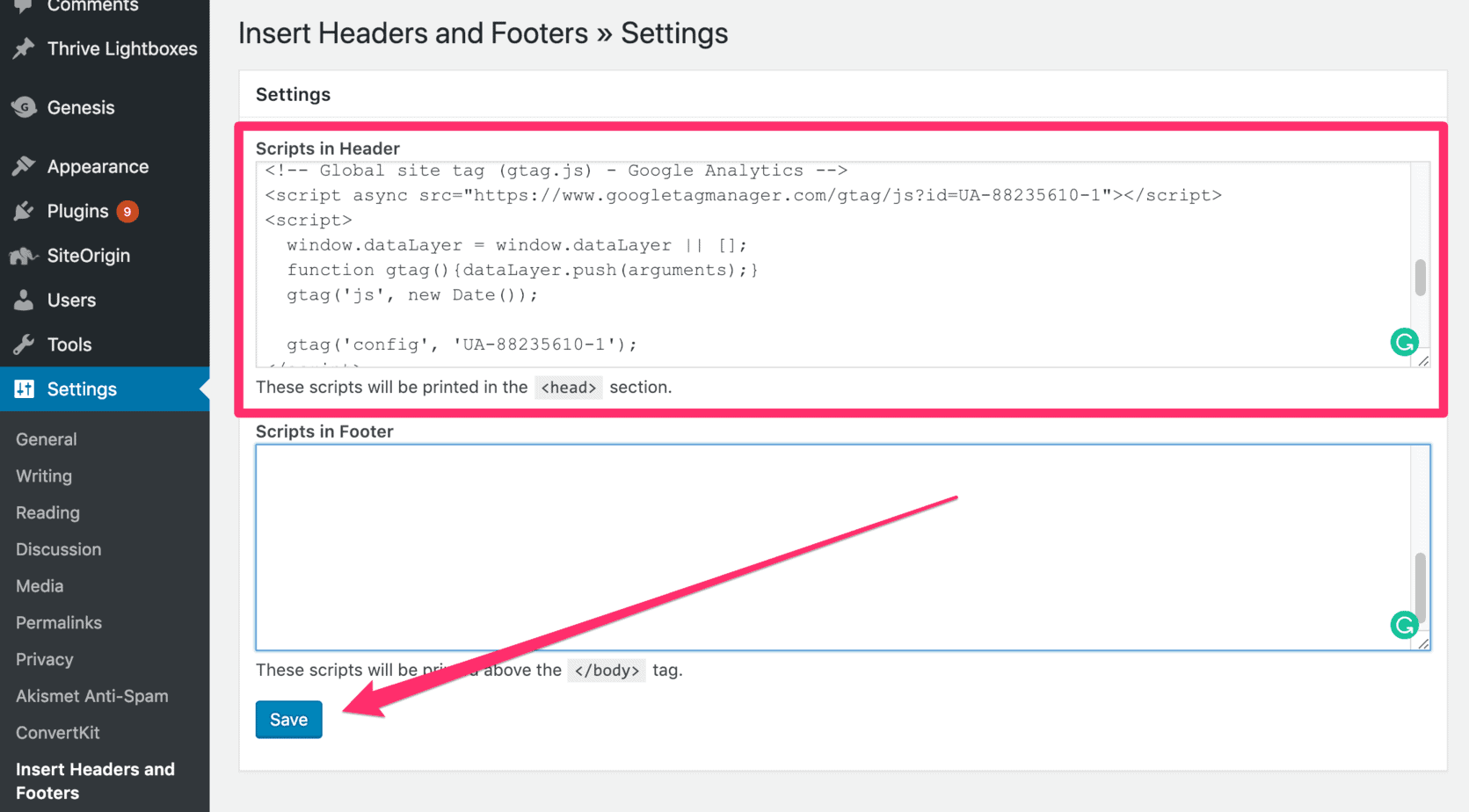
Now just drop your Google Analytics Tracking Code into the ‘Scripts in Header’ box and press ‘Save’:

Method #3 – Install the Code using Monster Insights
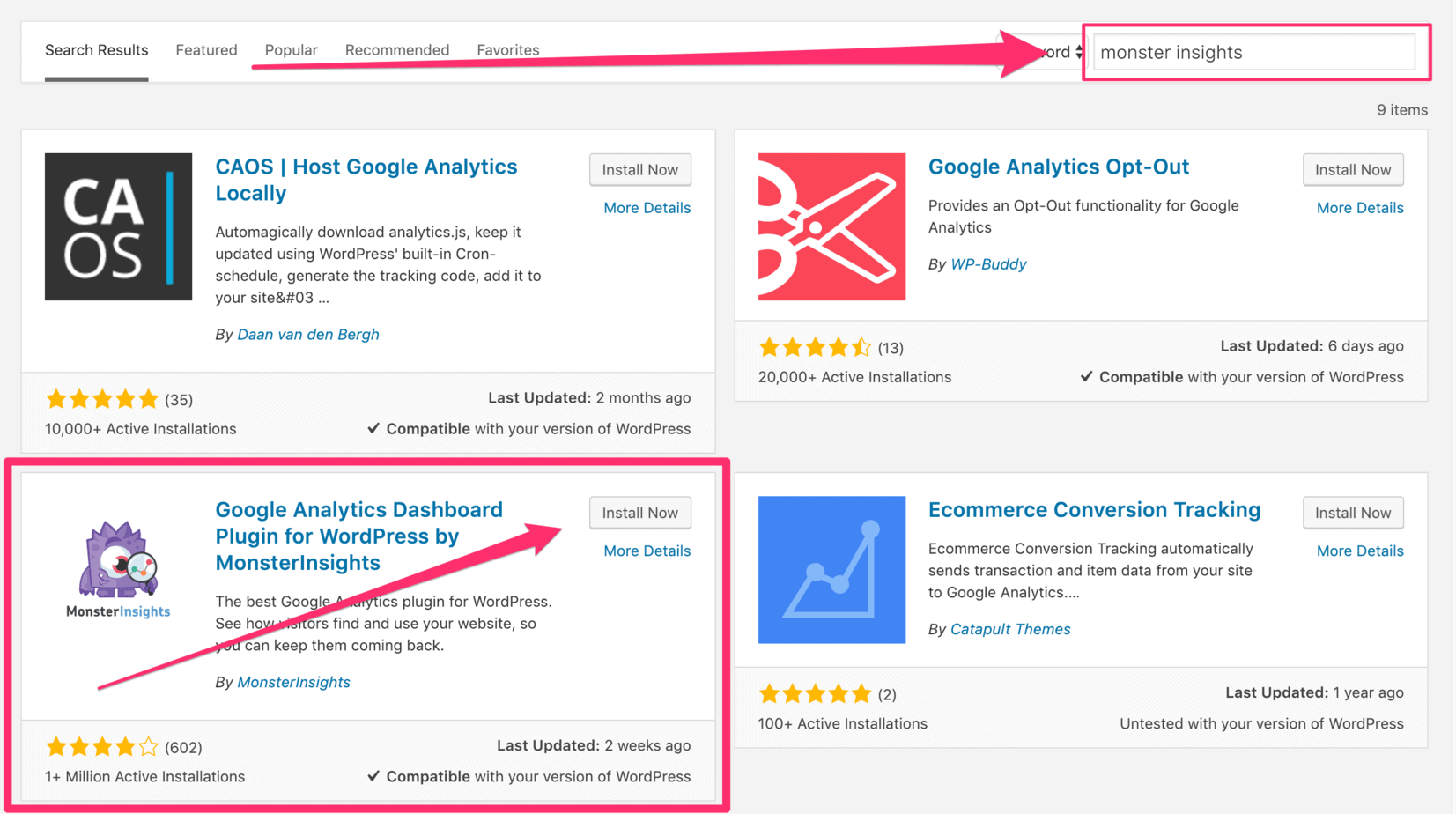
Go to Plugins > Add New and search for ‘monster insights’:

Find the plugin titled ‘Google Analytics Dashboard Plugin for WordPress by MonsterInsights’ and click ‘Install Now’. Then click ‘Activate’.
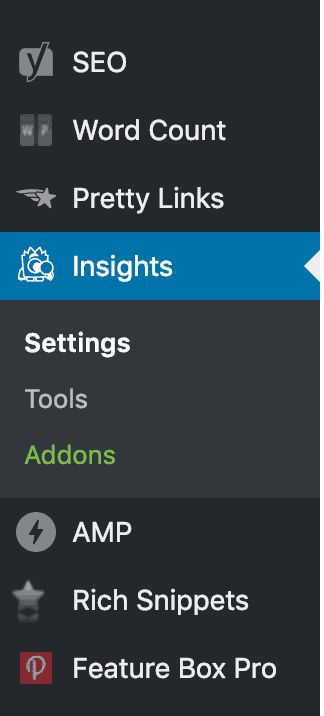
Next, look for the ‘Insights’ tab in the left-side panel of your WordPress dashboard:

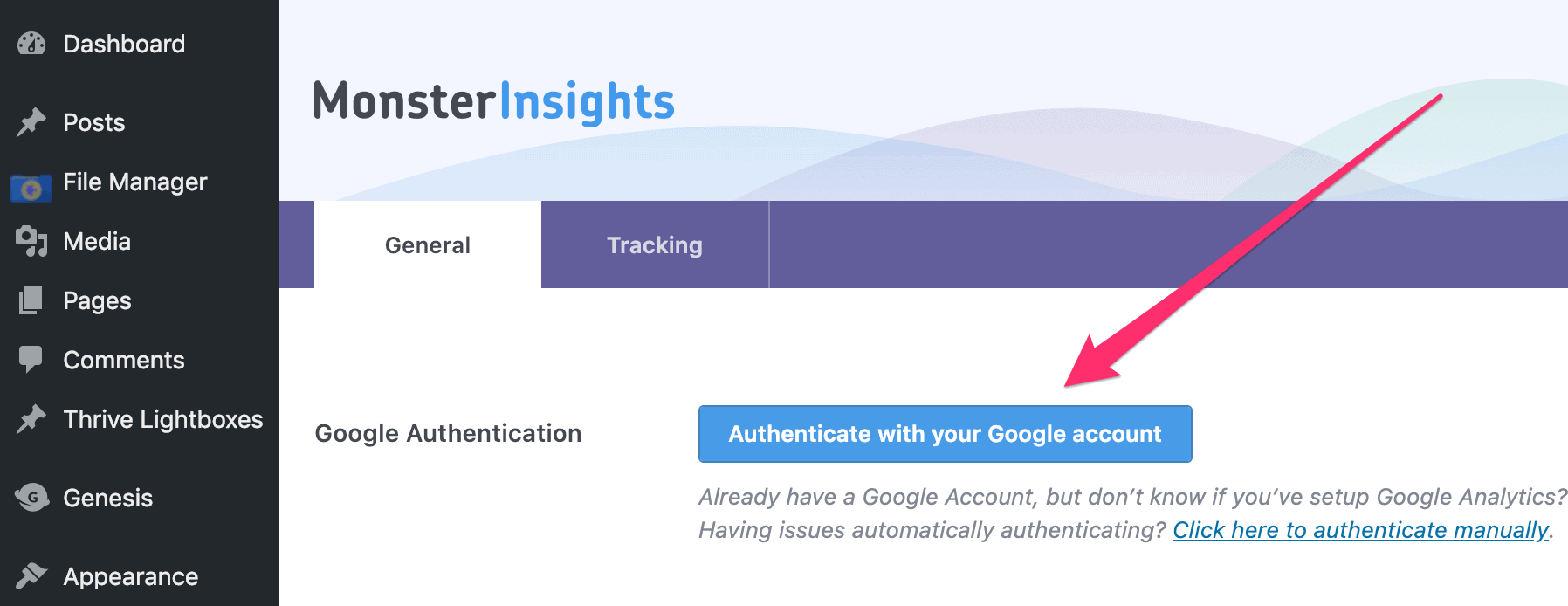
Click on ‘Settings’ and then click ‘Authenticate with your Google account’:

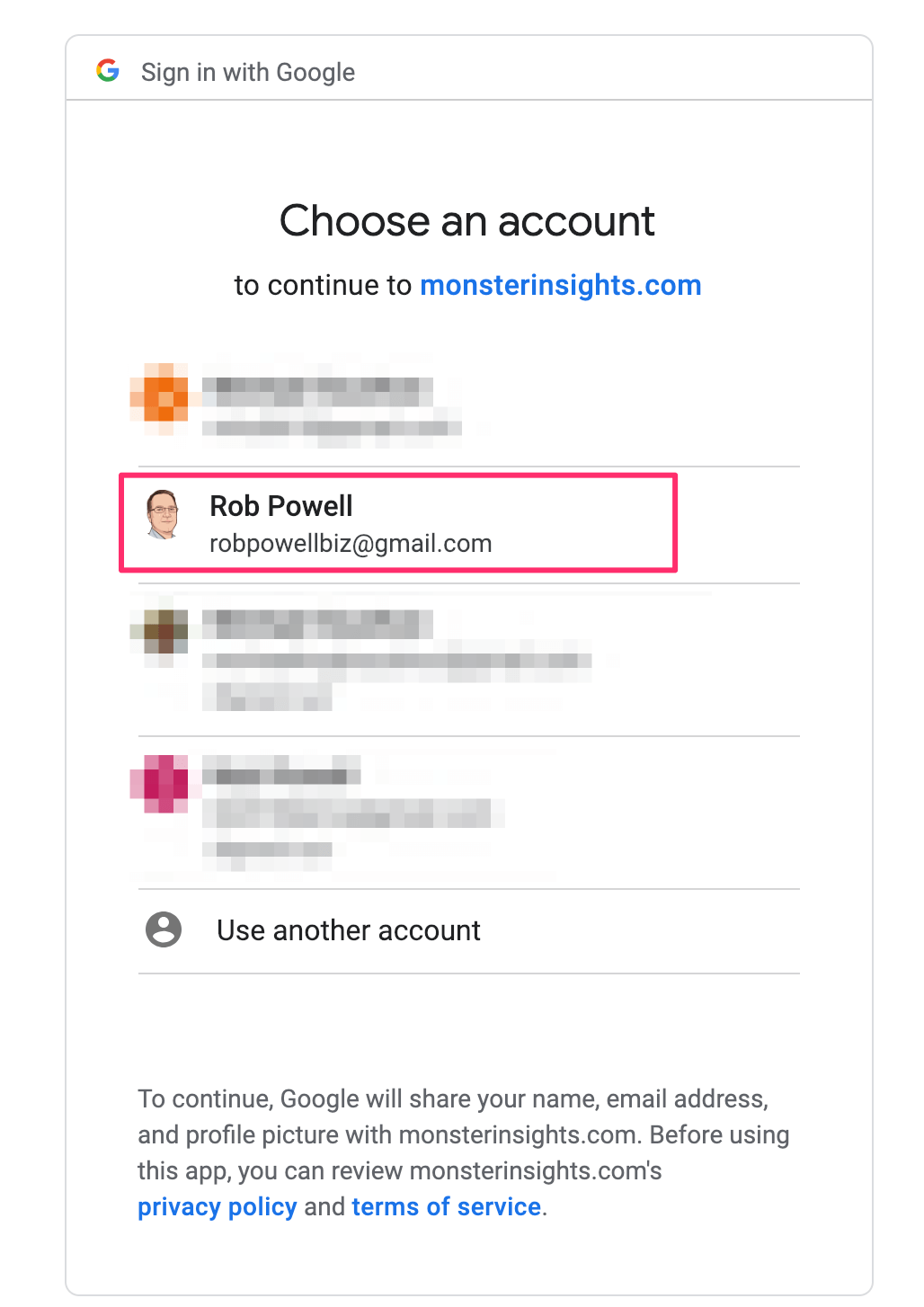
On the next screen click on your Google account that is linked to Google Analytics:

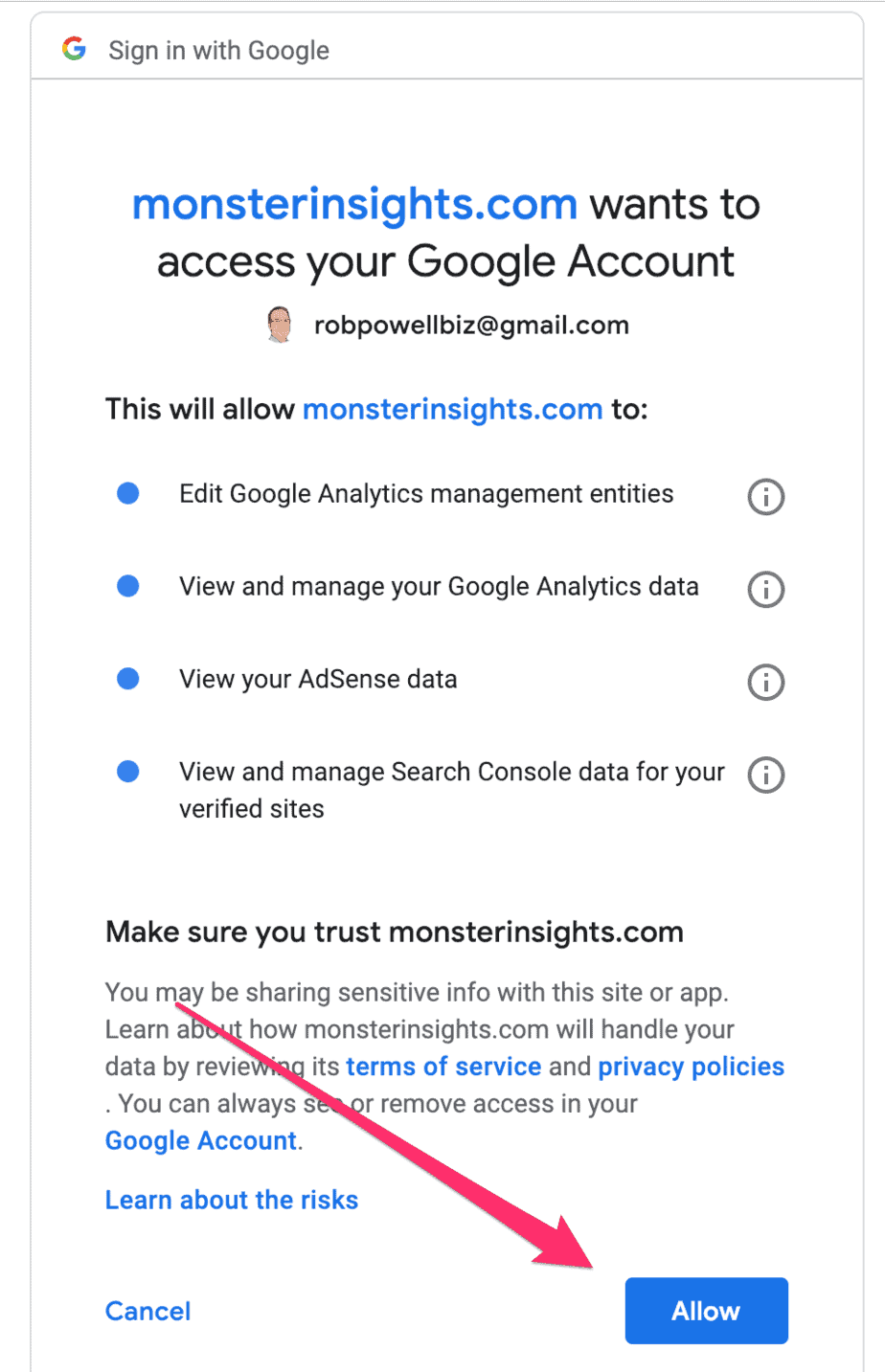
On the next screen click the ‘Allow’ button:

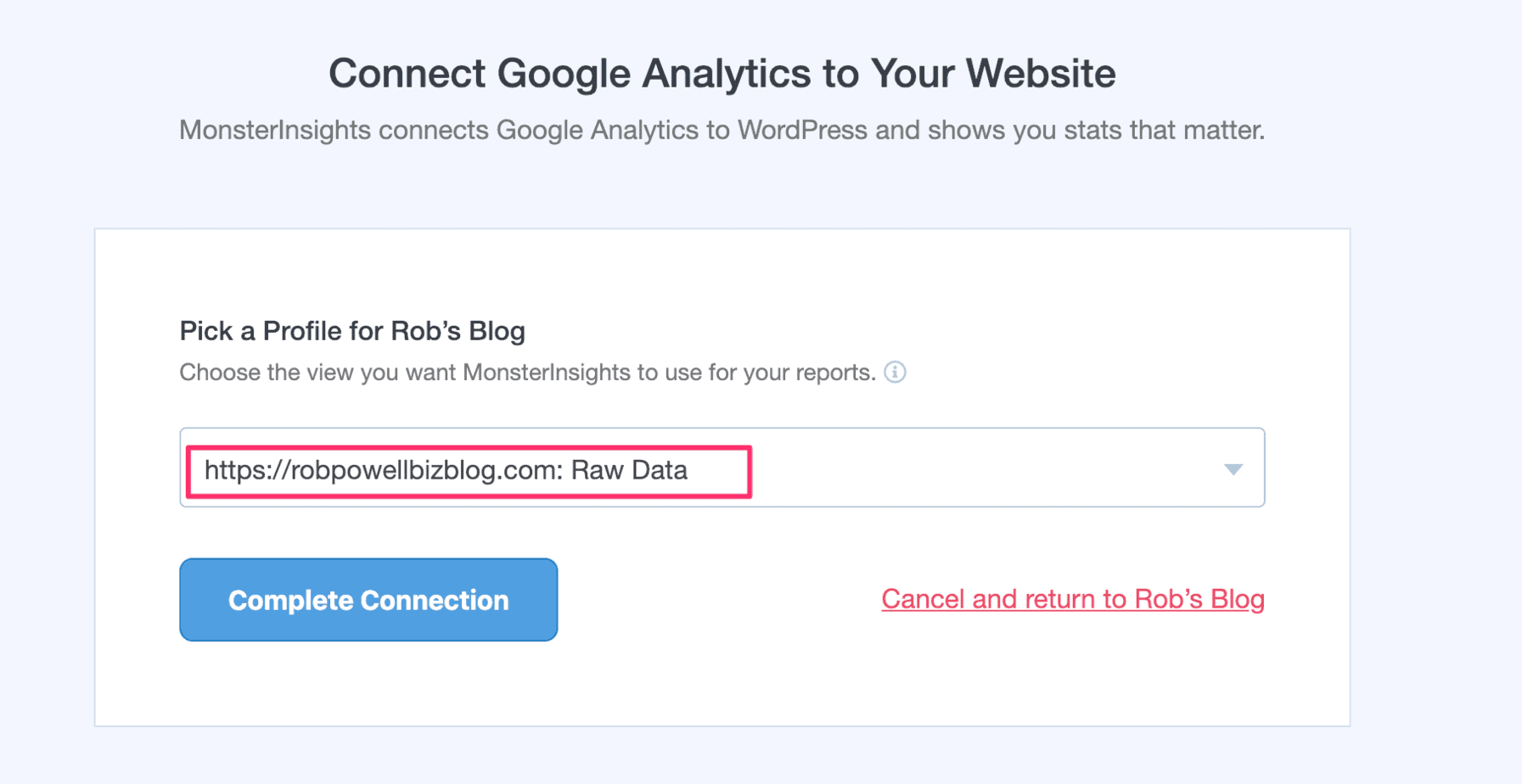
Then choose the Google Analytics profile that you want to connect with:

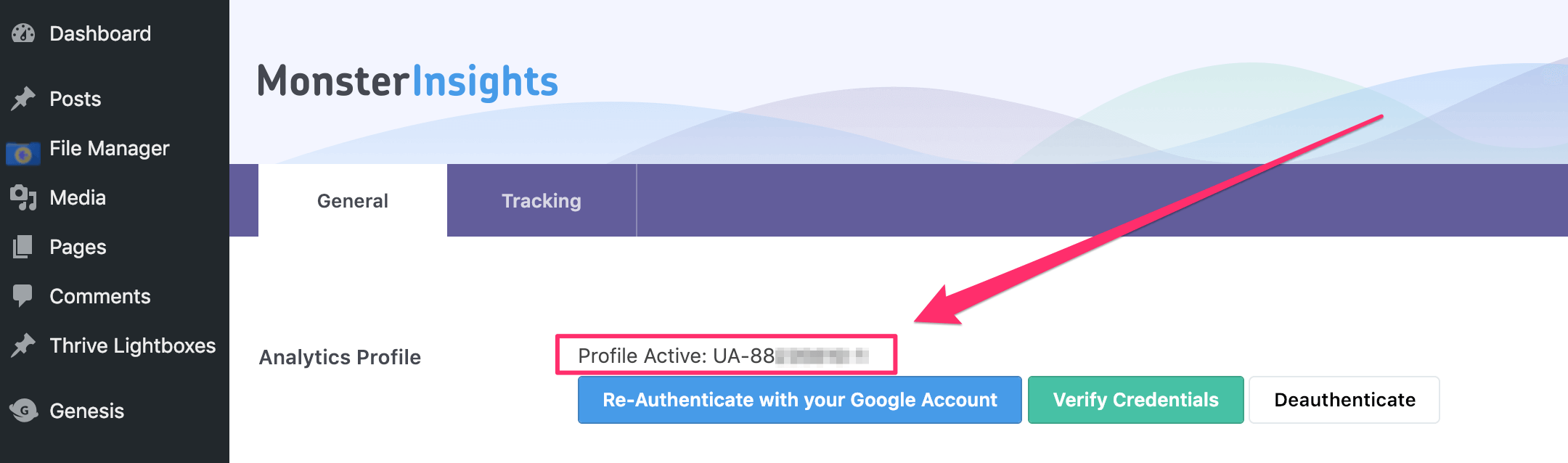
You should now see a message in the Monster Insights plugin saying that your Analytics profile is now active.

That’s it – you’re now set up to get Google Analytics metrics for your website.
Conclusion
Google Analytics is an essential tool for understanding how your web pages are performing in Google Search.
And that’s why adding Google Analytics to your site is one of the first things you should do when setting up your website.
This article has shown you how to paste tracking code for Google Analytics into your website. Use one of these three methods to add the GA tracking code and you’ll have access all the data you need to measure the SEO of your content.
Thank you for sharing this valuable content it really help me. With this article, anyone can use Google Analytics and also anyone can paste tracking code for Google Analytics.
Thanks for your comment, I’m glad the article was helpful, Rob.
Hi Rob,
Thanks for this article. I’m trying to do this from an iPad Pro, but there’s no “appearance” option in the settings. Can this be done from an iPad, or can it only be done from a PC? Thank you ??
Hi Clive,
Thanks for your question.
I’m not sure that you can install GA tracking code on an iPad using the method I described in my article. I think you would have to install a Google Analytics App for iPad. The app will have a field or a box where you enter your Google Analytics API key etc.
Here is an article that describes some Google Analytics Apps for iPad: Monitor Google Analytics From Your iPhone & iPad: 7 Top Apps
Hope this helps 🙂
Rob.