Blog post format affects the readability of your article. And that affects how long people spend on your page.
So the formatting of your content affects how your pages rank in the search results.
Here are 19 tips that will help you format your articles for better SEO.
- #1. Choose a Post Type
- #2. Article Structure
- #3. Use Short Sentences
- #4. Use Short Paragraphs
- #5. Use Headings and Subheadings
- #6. Constrain Column Width
- #7. Use an Easy-To-Read Font
- #8. Use Large Font Size
- #9. Include Images
- #10. Use Keywords In Image Filenames
- #11. Use Plenty of White Space
- #12. Use Bullet Points
- #13. Use Block Quotes
- #14. Use Bolded Text For Emphasis
- #15. Make Links Open In A New Tab
- #16. Use Natural Anchor Text
- #17. Include Embedded Videos
- #18. Add a Table of Contents
- #19. Include a Call To Action (CTA)
- Conclusion
- More Articles About Writing
#1. Choose a Post Type
Choose which type of blog post you’re going to write. Here are some of the most common blog post types:
Listicles
Listicles are the easiest articles to write.
Their structure is simply a list of points.
Examples of listicles are:
- 15 Things You Need To Check Before Hitting Publish
- 7 Little Known Facts About Backpacking in Europe
- 11 Easy Ways to Make Your WordPress Site Faster
Guides
Guides have a more complex structure than listicles. The topics and sub-topics of your article will determine the structure.
Examples of guides:
- How Email Marketing Works – The Definitive Guide
- The Complete Guide to Choosing a
Web Host - The Beginner’s Guide to Investing in Crypto Currency
How To Articles
How To articles are often tutorials. They take you step-by-step through a process. They often use screenshots to illustrate each step in the process.
Examples:
- How To Set Up & Install Google Analytics Tracking Code in 7 Easy Steps
- How To Install WordPress From Scratch Even If You Know Nothing About Websites
- How To Check Your Bounce Rate in Google Analytics
Case Studies
Case studies give the reader an account of how you improved website performance or some other aspect of your online business.
Examples:
- How I Tripled My ‘Time On Site’ Metric in 2 Months Using ‘Related Articles’ Links
- How I Went from a DA of 11 to 27 in 5 Months Using Broken Link Building
- How I Added Over 3000 New Subscribers in 7 Weeks
Product Comparison Articles
These articles compare a series of products against a set of factors.
They have a very simple structure:
Product 01
- Factor A
- Factor B
- Factor C
Product 02
- Factor A
- Factor B
- Factor C
Expert Roundups
Expert Roundups also have a simple structure:
- an Introduction
- a heading for each expert contributor
- a Conclusion
For more information on how to write Expert Roundups, see my guest post on Jeff Bullas: How to Start Guest Blogging When You Are Completely Unknown.
Top Lists
Top lists are articles where you list the top experts in a given field. Again, the structure is very simple: an Intro, a heading for each expert, and a Conclusion.
Examples:
- The Top 50 Marketing Experts on Twitter
- The 30 Highest Earning Blogs
- The Top 25 Influencers With the Most Instagram Followers
For more information on how to write top list posts see Barry Dunlop’s article: How I Get Over 100,000 Visitors a Month With Top List Articles.
#2. Article Structure
Another important aspect of blog post format is structure. Most articles need a basic structure comprising:
- Hook
- Introduction
- Transitions
- Conclusion
Hook
The hook is an opening sentence that grabs the reader’s attention. Here are some examples:
- I think you’ll agree with me when I say…
- Let’s be honest…
- I don’t know about you, but I…
- I’m going to make a confession…
- Let’s face it…
- Has this ever happened to you?
Introduction
The introduction is where you make the reader aware that:
- She has a problem
- It needs to be solved
- You’re going to solve it in this article
For more information on how to write effective Hooks and Introductions, see my article How To Write a Blog Intro (The 4-Step Formula That Pulls Readers In).
Transitions
Transitions are an important part of the structure of an article.
They are short phrases that link one paragraph with the next. They often act as a bridge between one topic and the next.
Transitions make the reader feel that you are talking to them, one-on-one.
They increase reader engagement and keep the reader on your page for longer.
For more information on how to use transitions, see my guest post on Smart Blogger: How to Use Transitional Phrases to Keep Your Readers Sliding Down the Page.
Conclusion
The conclusion is where you re-state the main points of your article and make a call to action (CTA). The CTA could be:
- Promoting your consulting services
- Asking for an email address
- Asking for a social media share of the article
#3. Use Short Sentences
Short sentences make your articles much easier to read. Aim for 25 words or less per sentence.
I put all my articles through the Hemingway Editor. And I’m always amazed how many of my sentences are too long.
#4. Use Short Paragraphs
As with sentences, paragraphs need to be as short as possible. Three sentences or less is ideal.
Many of my paragraphs are just a single sentence.
Don’t be afraid to break the rules you learned in school.
#5. Use Headings and Subheadings
Headings and subheadings are a key element of blog post format. They give your article structure. And structure helps your reader understand what your article is about.
Headings and subheadings also break up the text into manageable chunks. Try to include a heading or subheading every two or three paragraphs.
If possible, create headings that stand out from the rest of the page. This will help the reader in understanding the structure of your article.
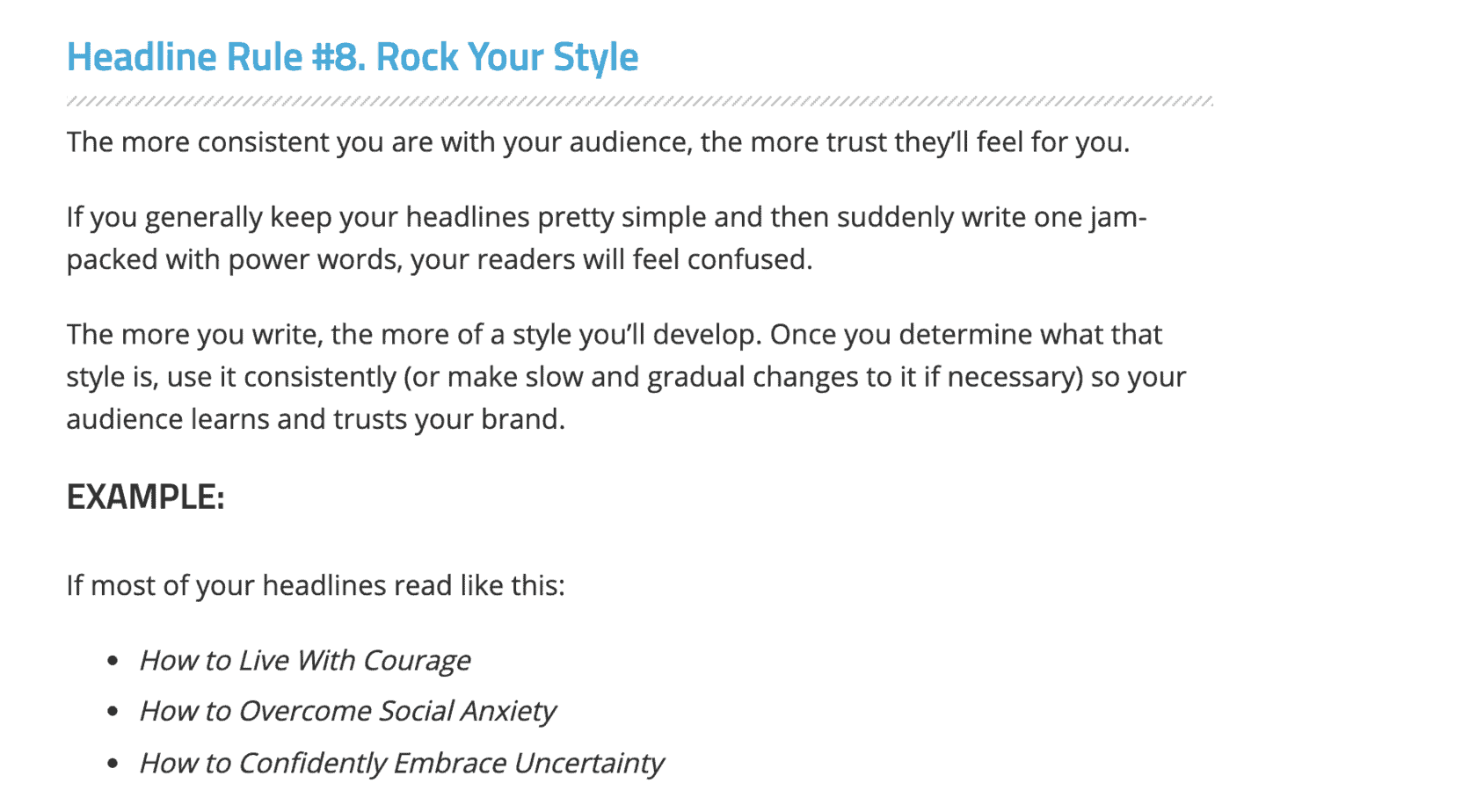
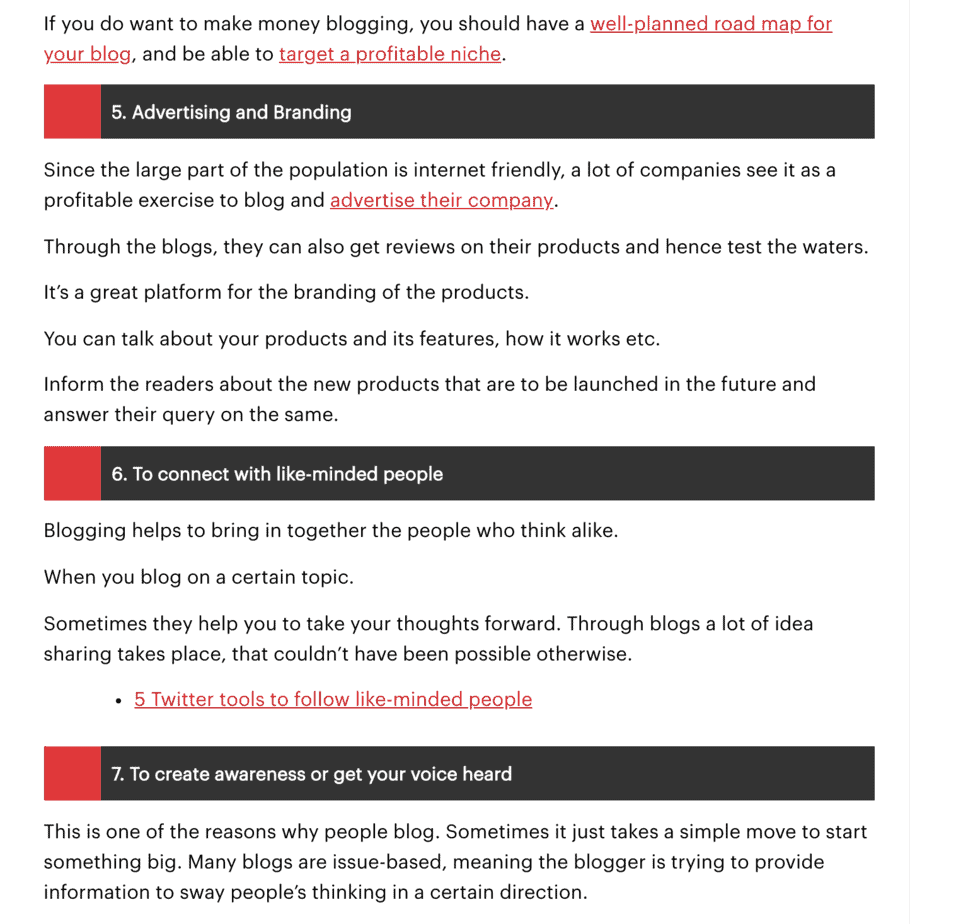
Here are some examples of headings that stand out:



Headings should always be enclosed within header tags. These are bits of code that the reader doesn’t see but the search engines do.
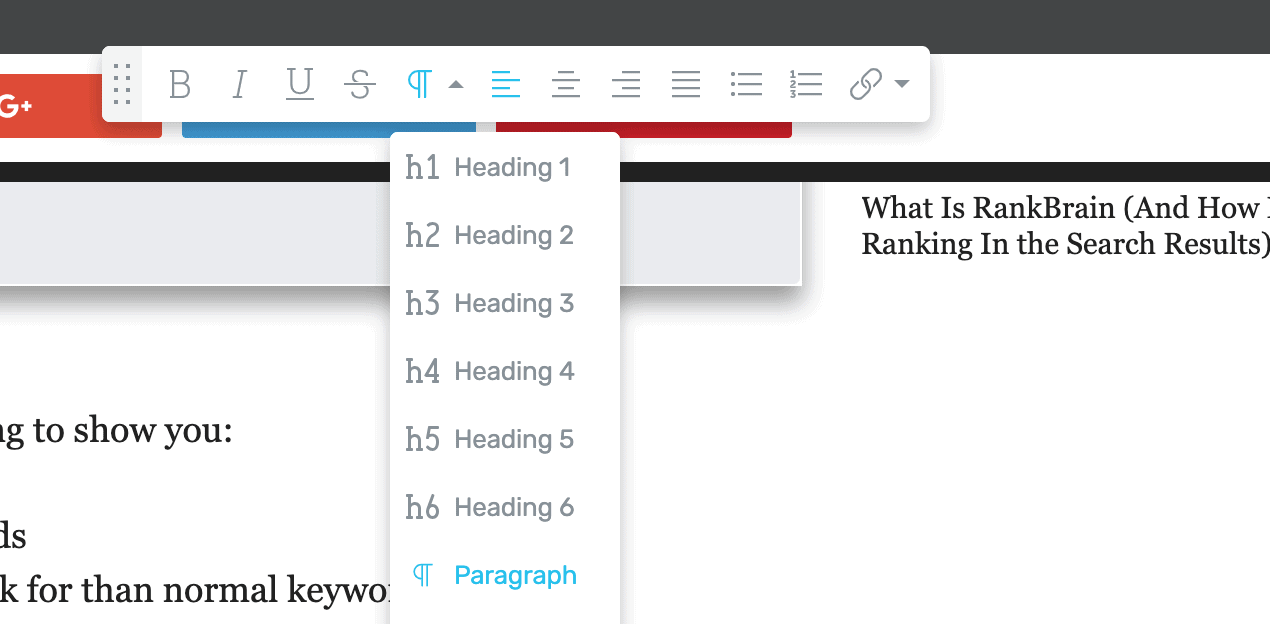
Your WordPress editor will have a menu item where you can set the header tags on a given piece of text:

Use the header tags in hierarchical order.
The H1 tag is for the title of your article and should only be used once on a web page.
The H2 tag is for the first-level heading, the H3 tag is for the second-level heading, and so on.
#6. Constrain Column Width
Wide columns of text are hard to read. They make it difficult for the reader’s eye to find the next line.
But lines of text that are very short break the reader’s rhythm.
Studies have found that the optimal line or column width is 50 to 75 characters per line.
If your WordPress theme allows, you may be able adjust the width of the main content column. If not, you could hire a WordPress specialist on Fiverr.
#7. Use an Easy-To-Read Font
Another key element in blog post format is the font.
There’s an ongoing debate about whether serif or sans serif fonts are better for online reading.
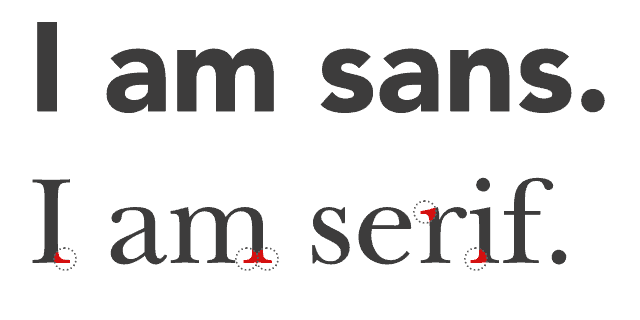
Serif fonts have the ‘feet’ or curly bits at the bottom of the characters. Sans serif fonts don’t have the ‘feet’.

Image source: SJO.com
In print, serif fonts easier to read. And that’s why newspapers use them.
The little protrusions at the bottom edge of the characters lead the eye from one letter to the next.
For online reading, the jury is still out. Some say serif is better, others prefer sans serif.
You can see this in the fact that the three most popular online fonts include both serif and sans serif fonts.
Arial is a sans serif font. It’s the most used font on the Internet:

Verdana is another sans serif font. It’s used by over 200,000 websites:

It’s the only font that was specifically designed for online reading. Websites that use Verdana include eBay, Pinterest, WordPress, and Quora.
Georgia is the most widely used serif font on the Internet:

It’s easy to read and is used by the BBC, Business Insider, and Forbes.
#8. Use Large Font Size
It’s amazing how many websites force their readers to squint by using a tiny font!
Why use a small font? There’s no upside to it.
But there’s a clear advantage to using a large font.
Your reader’s eyes won’t tire so quickly. That means they’ll stay on the page longer. And that’s going to boost your ‘time on page’ metric.
The result?
Higher rankings in the search results.
In most fonts 16 px should be the bare minimum for font size. But I recommend 18 px.
#9. Include Images
Images are an essential component of good blog post format.
Most authorities recommend adding an image or a screenshot to your blog post every 300 words.
However, if you use plenty of headings and sub-headings, you can get away with using fewer images.
Always make sure that the images are centered, so that they don’t interfere with the left-hand margin. This will make it easier for the reader’s eye.
Add plenty of white space before and after images, so the images stand out from the text.
Captioning an image is something few websites do. But it’s good practice, especially from an SEO point of view. It allows you to insert semantically related keywords.
Use an online photo editor such as Pixlr to resize your photos to the exact dimensions you need. For example, don’t use an image that is 2095 pixels wide for a space on your page that is only 850 pixels wide.
Always compress your images before uploading them. There are many free jpeg and png optimizing tools online.
One of these services stands head and shoulders above the others: Kraken. This tool gives much higher compression rates than the others, with no visible loss of quality.
And it’s free to use (up to a certain level).
#10. Use Keywords In Image Filenames
Give your images meaningful filenames.
Include keywords or semantically related words.
Let’s say you have an image of a graph showing the average number of blog posts published each day. You could name this file: article-51-image-07.
But instead give it a meaningful filename such as: average-blog-posts-per-day.
The filename helps Google understand what the image is about. And that’s going to help your pages rank higher in the search results.
#11. Use Plenty of White Space
White space is one of the most overlooked aspects of blog post format.
It gives the eye somewhere to rest. It breaks up blocks of text and makes content easier to digest.
And according to recent research, white space improves comprehension by 20%.
So, include lots of white space when formatting your blog post.
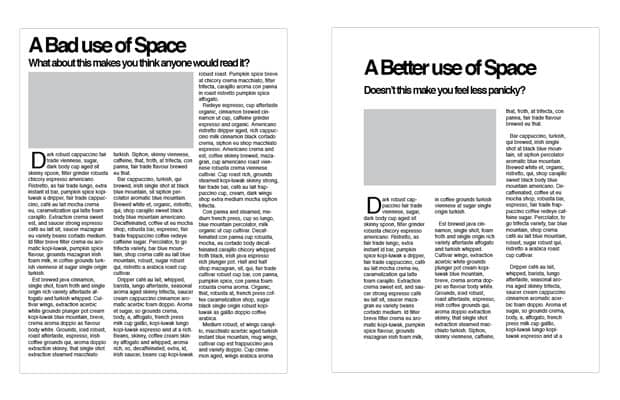
Here’s an example, courtesy of websitebuilderexpert.
The left-side is clearly more difficult to read than the right-side:

#12. Use Bullet Points
According to research by the Nielsen Norman Group 79% of online readers scan a page instead of reading every word.
And that’s why readers love bullet points!
Some of the advantages of bullet points:
- help readers process information quickly
- break up large blocks of text
- lets you get your point across quickly
- are a ranking factor on Google (you’ll rank higher with bullet points)
- save you time when writing
#13. Use Block Quotes
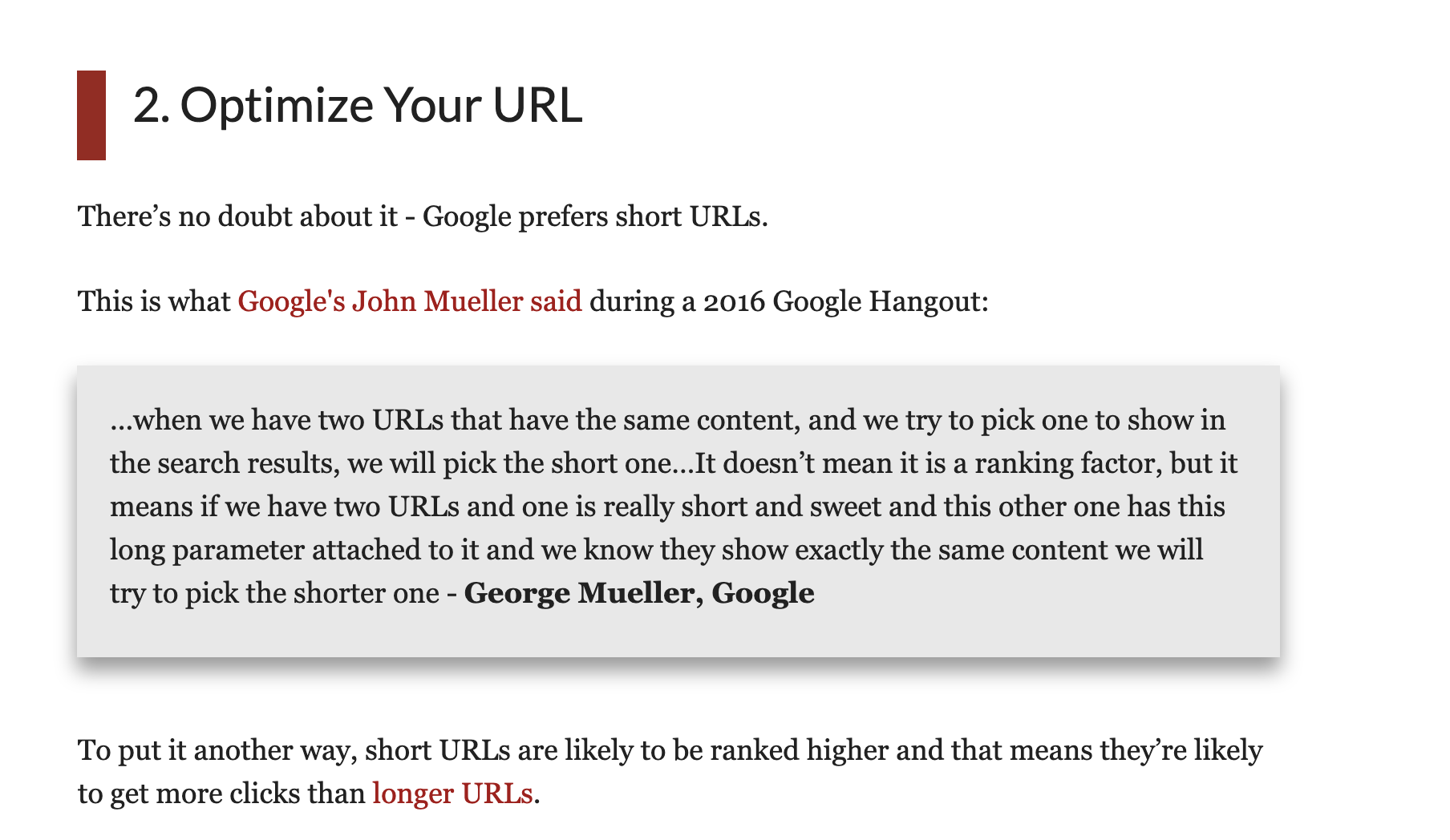
If you’re quoting someone in your article, place the text of the quote in a box with a different colored background.
This sets the quote apart from the article itself. It also breaks up the text and makes your blog post more interesting.

#14. Use Bolded Text For Emphasis
Bolding a word is a great way to add emphasis. But it also makes your content more readable.
If you bold one word in every paragraph, it helps to draw the reader’s eye down the page.
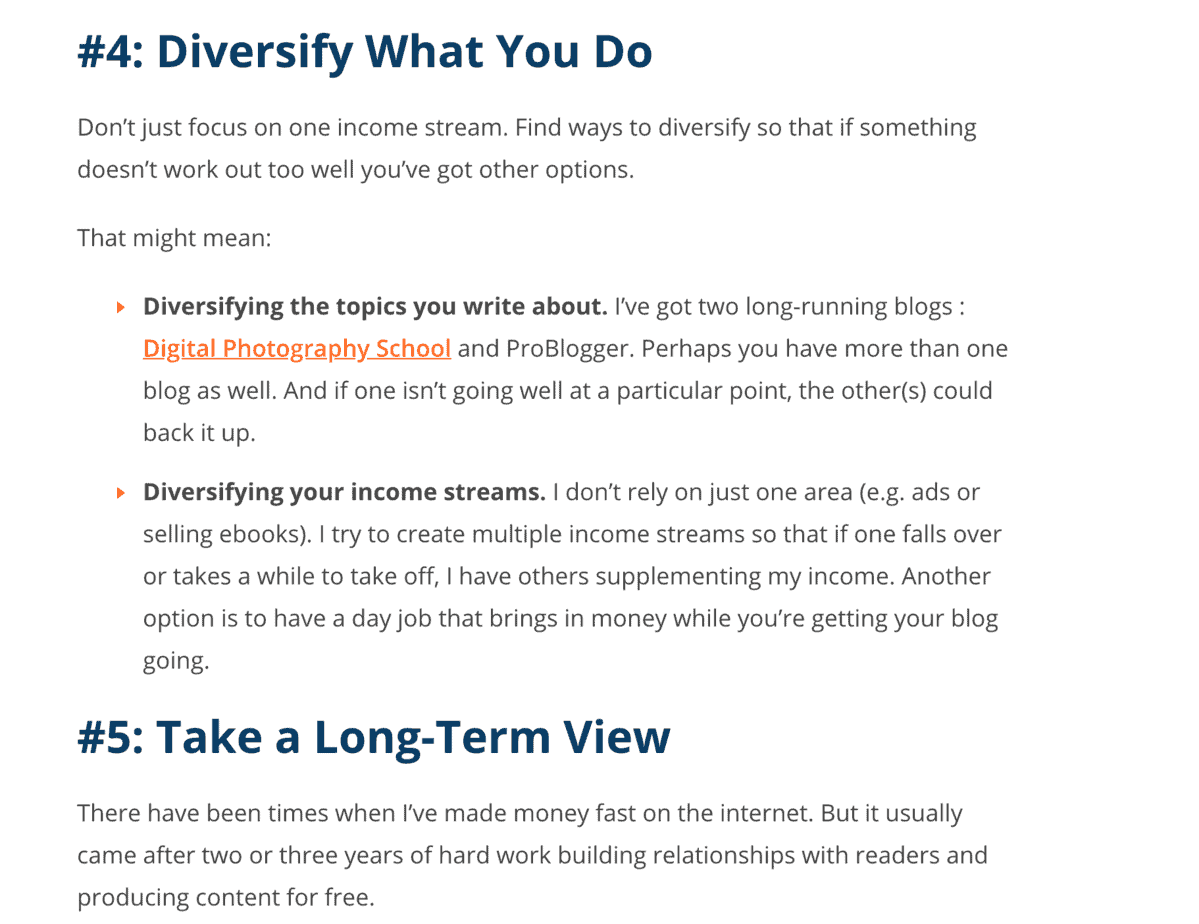
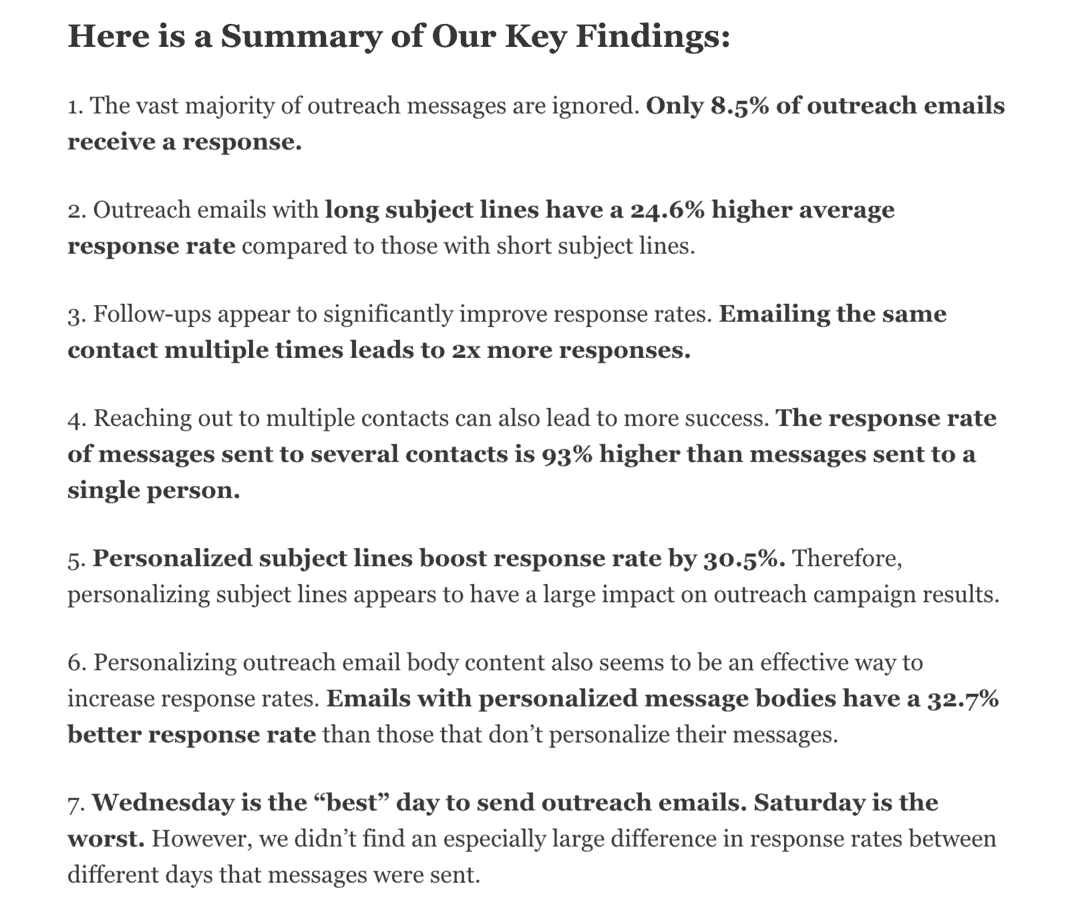
Here’s an example of how bolding can help pull the reader’s eye down the page:

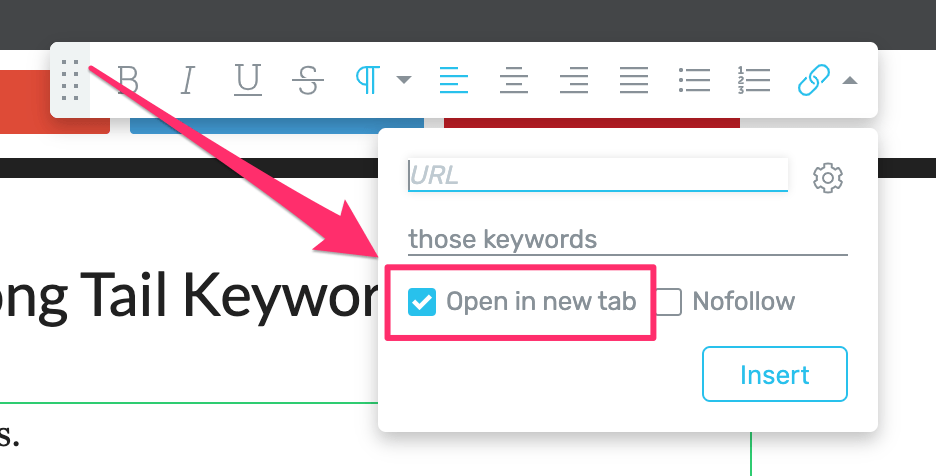
#15. Make Links Open In A New Tab
Make all links open in a new window or tab:

If you don’t so this, every time a visitor clicks on a link, you’ve lost them from your page.
The result?
Your ‘time on page’ metric suffers and your page ranks lower in the search results.
#16. Use Natural Anchor Text
Anchor text is the text that appears in the hyperlink when you link to another web page. This is anchor text.
By default, anchor text is blue, but many websites change the anchor text color using HTML code or CSS styles. On this website, for example, the anchor text is dark red.
Here are some guidelines for best practice with anchor text:
- avoid generic text, such as ‘click here’, or ‘read about it here’
- avoid unnatural anchor text. For example, don’t use a head keyword as anchor text repeatedly on the same page. This looks unnatural and will likely trigger a Google penalty.
- avoid exact match anchor text (e.g. using ‘lead magnets’ as anchor text when linking to a page about lead magnets). This practice was one of the things the Penguin Update targeted.
- partial match anchor text is fine (i.e. using long tail keywords as anchor text)
#17. Include Embedded Videos
If you can’t find any images to use in your article, a good solution is to embed a YouTube video.
The embedded video will have a colorful thumbnail that does the same job as an image.
Be aware, however, that embedded videos slow down the load time of your web page. One way to get around this is to link to a thumbnail of the video. That way, your page is not loading the video every time it gets a visitor.
#18. Add a Table of Contents
An easy way to improve your blog post format is to include a Table of Contents.
A clickable Table of Contents makes it easier for your readers to get a sense of the structure of your article. It also allows them to see at a glance which parts of your article are most relevant to them.
A clickable Table of Contents is also a Google ranking factor.
#19. Include a Call To Action (CTA)
Every blog post should have a Call To Action (CTA). For most blog posts, the CTA is an optin form.
One kind of optin form is the content upgrade. This is where you offer the content of the article in a different format.
The content upgrade could be any of the following:
- checklist
- cheat sheet
- template
- audio version
Here’s an example:

Conclusion
The structure and formatting of your article have a big impact on readability. The more readable your article, the longer people will stay on your page. And ‘time on page’ is a ranking factor.
Use these 19 tips to optimize your article’s structure and format and your page will rank in the search results.
More Articles About Writing
- How To Structure a Blog Post – 13 Elements You Need
- How to Write Your First Blog Post – 17 Tips For Best Results
- How To Write Blog Posts: 10 Best Tips For Ranking on Google
- 21 Great Ideas For Your Next Blog Post
- How To Use Inverted Pyramid Writing for the Web
- How To Write Powerful Titles For Your Blog Posts – The Complete Guide
- How To Write a Blog Intro (The 4-Step Formula That Pulls Readers In)
- Catchy Titles for Articles – 21 Formulas That Work Like Magic
- The 7 Most Effective SEO Copywriting Tools For 2022